Add a divider/separator on the form
One way to make your form more user-friendly is to divide the form into several sections, giving it more structure and making it easier for respondents to fill in.
Divider field
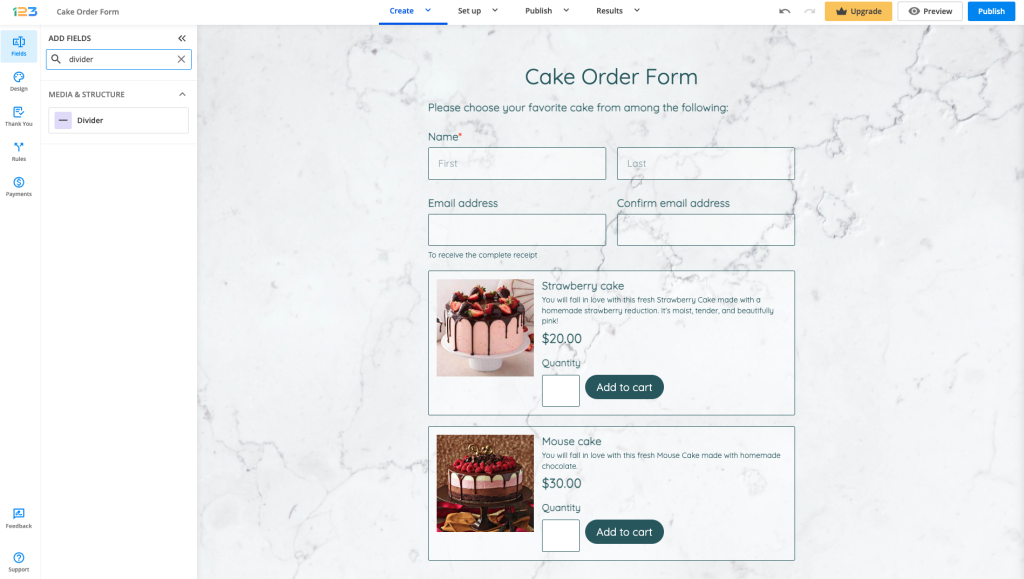
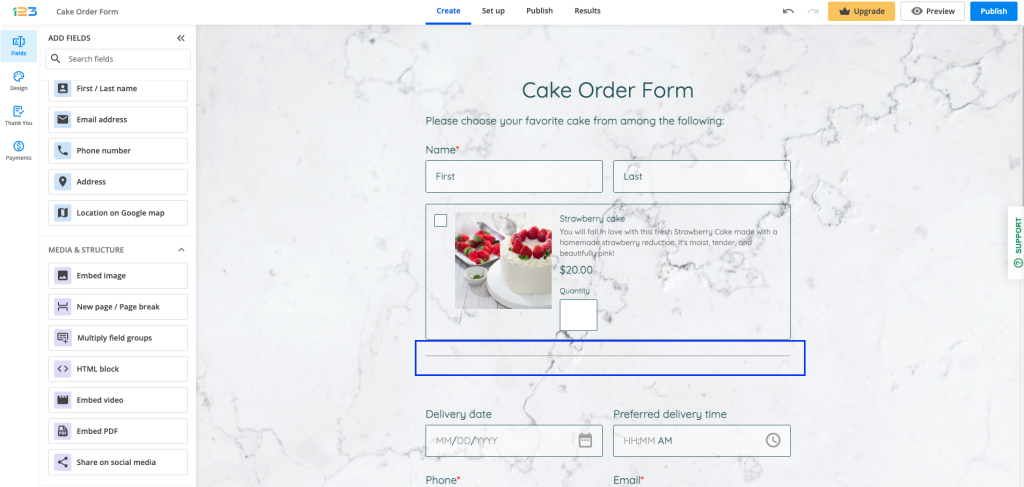
The easiest way to add a divider/separator to your form is to search for the Divider field.

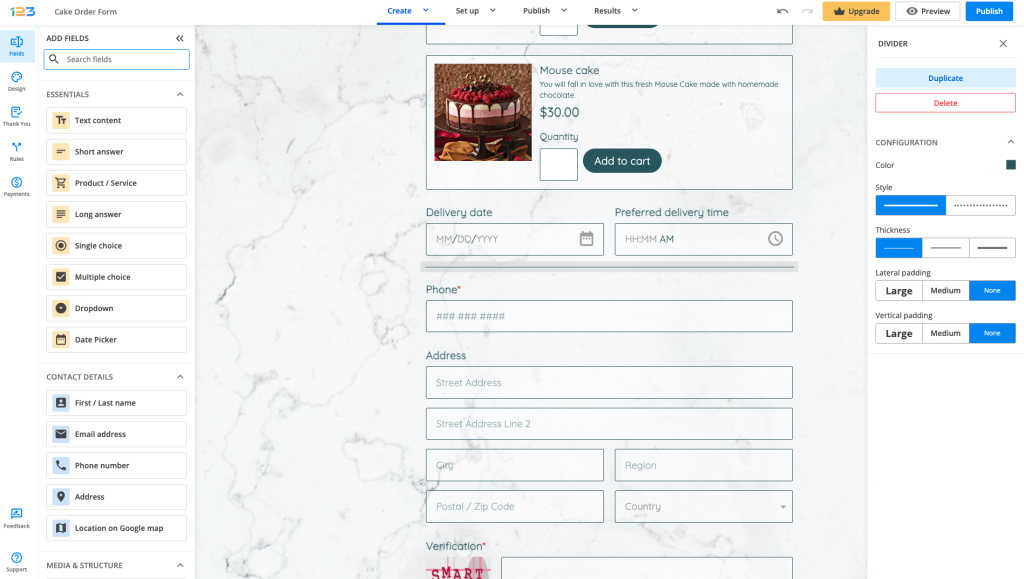
Once added to the form, on the right side panel you will see all the settings you can apply to it. You can change the color, and style (continuous line or dotted line), choose the thickness, and select the padding that suits your form.

HTML block field
Before we created the Divider field, the old way of adding a divider/separator was by using the HTML block field.
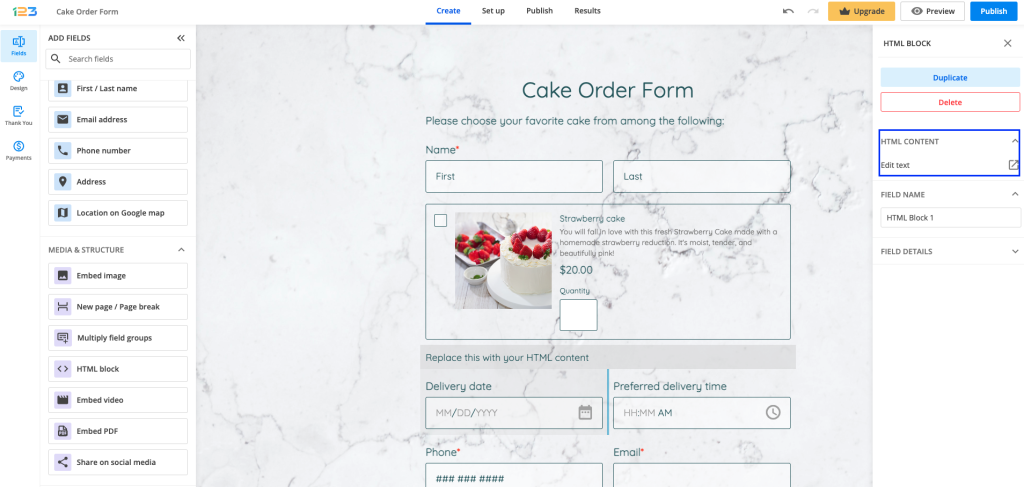
With this method, once you add the HTML block field to your form, go to HTML CONTENT on the right-side panel and select Edit text.

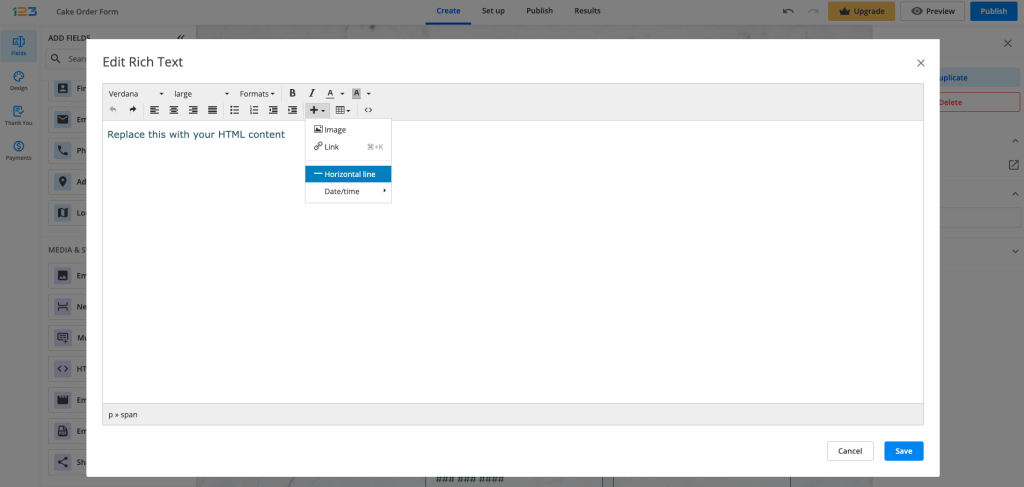
You can remove or replace the default text. By clicking the + sign, you will find several options. Select Horizontal line to add a separator under the text in your HTML block.

Click the Save button and there you go, you’ve just created a section in your form!

For more complex forms, take a few moments to analyze the structure of the form. Headings should be short and on point. Improve readability and comprehension by using white space in your form’s design.
Form users will identify the main points of each section more easily and focus on the key concepts of the form.
If you need to collect a considerable amount of data from your form visitors, you might also consider creating a multi-page form.
Related articles
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.