123FormBuilder forms for Blogger
With 123FormBuilder, you can create a contact form for Blogger and many other types of forms. Here’s how you can embed these online forms on Blogger.
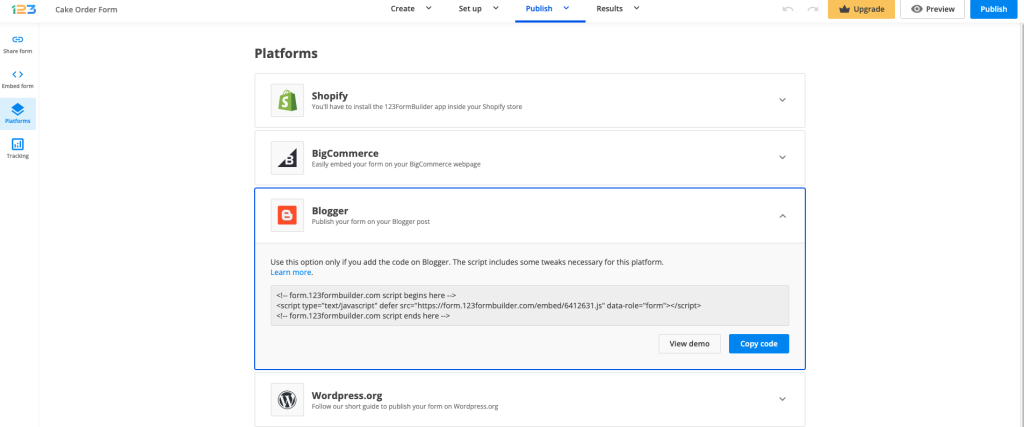
After you’ve created the form in your Form Editor and tweaked your form settings, go to the Publish → Platforms section. Here click on the tab named Blogger and copy the code generated for your form.

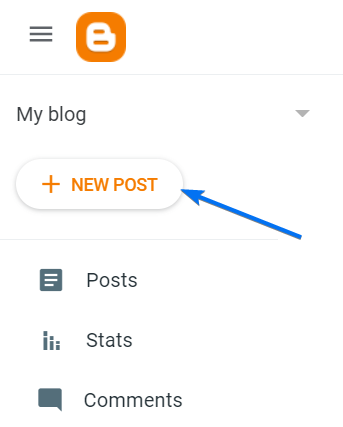
Then, log in to your Blogger account and click the New Post button.
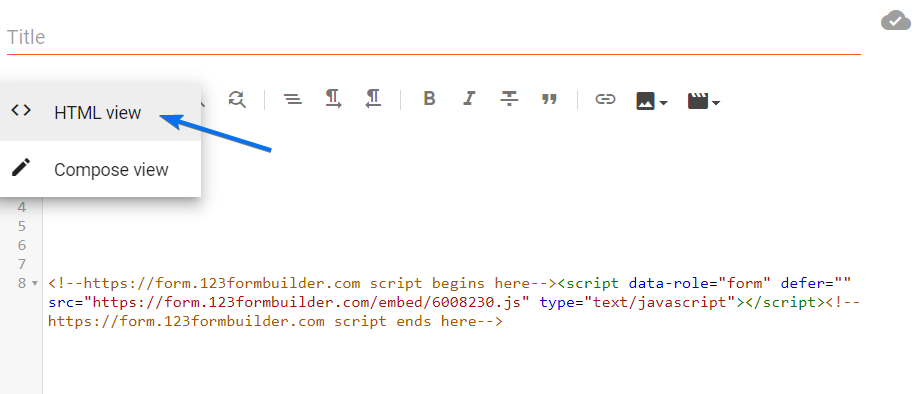
Afterward, select the pencil icon to switch to HTML view and paste the code that you’ve copied from your 123FormBuilder account.
Preview, Publish and you’re good to go.
Use a contact form for Blogger to expand your reach. Have your visitors contact you via a contact form or more.
If you want to use a lightbox form, you cannot see how it interacts on the page in preview mode. You’ll need to publish the page first.
Note: There’s a slight difference between Blogger and Blogspot. You use Blogger to create your blogs and blog posts, while Blogspot is the service that hosts them. Each blog is a subdomain on Blogspot (e.g. http://www.123blog.blogspot.com). So whether you refer to your blog as being from Blogger or Blogspot, use this publishing option to add your online forms.
16 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.


how to get the data from the contact form
Hello! The data collected through your form is available in your 123FormBuilder account, in the forms Submissions section. For more details about your submissions and the options available in that section, please also check this article. If you have additional questions, we are here for you so please feel free to reach out to us at customercare@123formbuilder.com. Have a great day!
Klasse! Endlich mal jemand der weiß wovon er redet! Toller Beitrag, Dankeschön! 🙂
We’re glad you find our website helpful.
Thank you for the kind words!
Hello I want to know how to add Contact Form in blog
Hello,
If you want to publish your form on Blogger, you can do this by accessing the Publish section of your form and copy the link provided on the right. Afterwards, you can go in your Blogger account and paste the code in Html mode.
If you have more questions you can also send an email to support@123formbuilder.com.
Will your forms run ads of any kind on my blog?? I want to use this feature but not if ads will be on my blog.
Hello,
Thank you for contacting us about this.
Our service is not using any ads, so you can build and publish forms with no problems.
If you have any further questions regarding our product, you can also contact us at support@123formbuilder.com .
Thanks,
Hi,
I need help with posting the form under my Contact us page.
The link is “http://villaspace-in.blogspot.in/p/contact-me.html”
I tried posting, however the preview page doesn’t display anything. Is there anything that I need to do from my end?
Thank You
Regards,
Sriram L
Hello Siriam!
Have you tried publishing the page after you’ve pasted the code in the page editor?
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!
Yes, I tried publishing but didn’t notice any changes.
Hello!
I have tested a form on Blogger and it got displayed already in the preview. Please verify that you have copied the code for Blogger in the Get Code & Publish section, under the Blogger tab. Also, check if the code is added in the HTML mode of the Blogger post.
For further assistance, please contact our Customer Support Team at support@123formbuilder.com or via our contact form.
Thanks!
How do I get a form for blogger that allows people to send picture/videos?
Hello!
With 123FormBuilder you can create any type of online forms and embedded them very easily on your Blogger posts. Use the File Upload field to receive pictures or videos your submitters might send. Next, copy the code from the Blogger tab (in the Publish section) and paste it in the HTML mode of your post.
For more questions or assistance, don’t hesitate to contact our support specialists at support@123formbuilder.com or via our contact form.
Thanks!
how to get blogger contact form ?
thank you,
Best Regards,
s u k i a
Hello Sukia!
In the Form Publish section of your contact form, click on the Blogger tab and copy the code displayed on the right. Next, create or edit a new post in your Blogger account and paste the code in HTML mode. Publish your article and you will see the contact form displayed in your page.
Contact our Support Team whenever you need assistance.
Thanks!