Configure Location on Google map with your API when building a form with 123FormBuilder
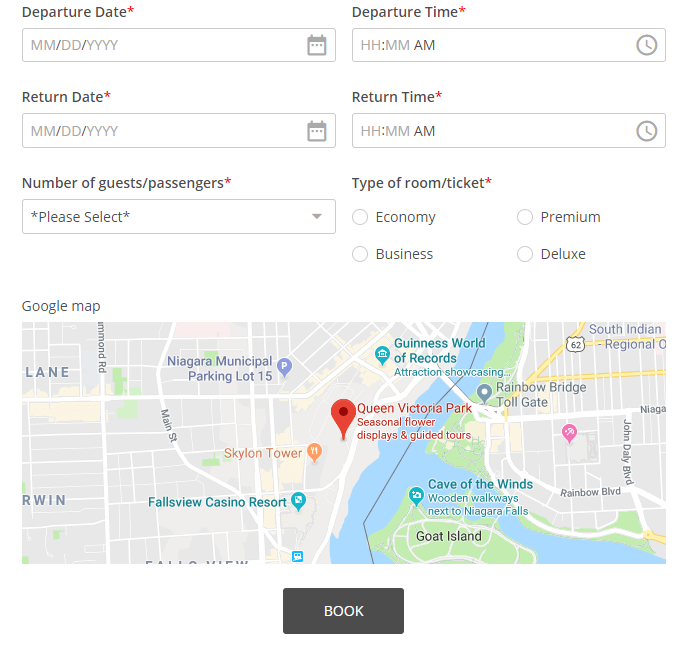
Showing is always easier than telling. If you need to communicate a specific address to your respondents, do it with the interactive Location on Google map field. People will appreciate that you’re making their experience smoother this way.
The Location on Google map field requires a 2 min setup before you can get it to work in our form builder.
Get a Google Maps API key
To use the Map field, you first need to connect it to Google’s API. You can get your own API key from this link by pressing Get Started. You will be guided through a short process to create your own project inside the Google Map Platform in order to get a personal API key.
Important Note
Google’s Map service will require you to set up a billing account for the API usage. You can check their pricing system here .If you don’t have a Billing account just yet, click on the Manage Billing Accounts button and then Create Account. Afterward, return to the setup from this link to set the billing account for your project.
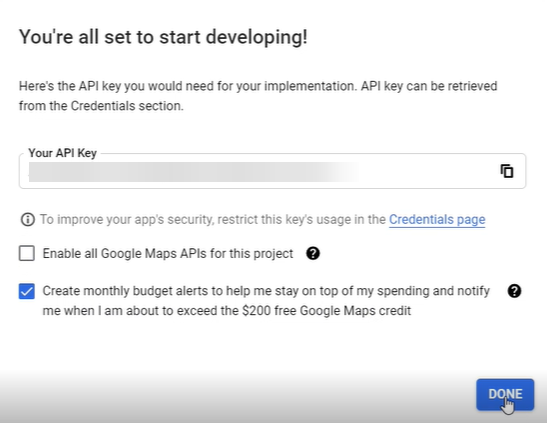
Your API Key will be generated right away. You have the option to enable all the Google Maps APIs for your project or you can enable them individually from Maps APIs and Services.
There are multiple versions of Google Maps API. To enjoy all the options provided by the Google Maps field, you need to enable the Places API, Maps JavaScript API, and Geocoding API.
Restrict your API key
You need to restrict the access to your API key and authorize its access only to trusted requests. Follow the steps below on how to authorize 123FormBuilder.
- Open the Google Cloud Platform Console.
- Select your project.
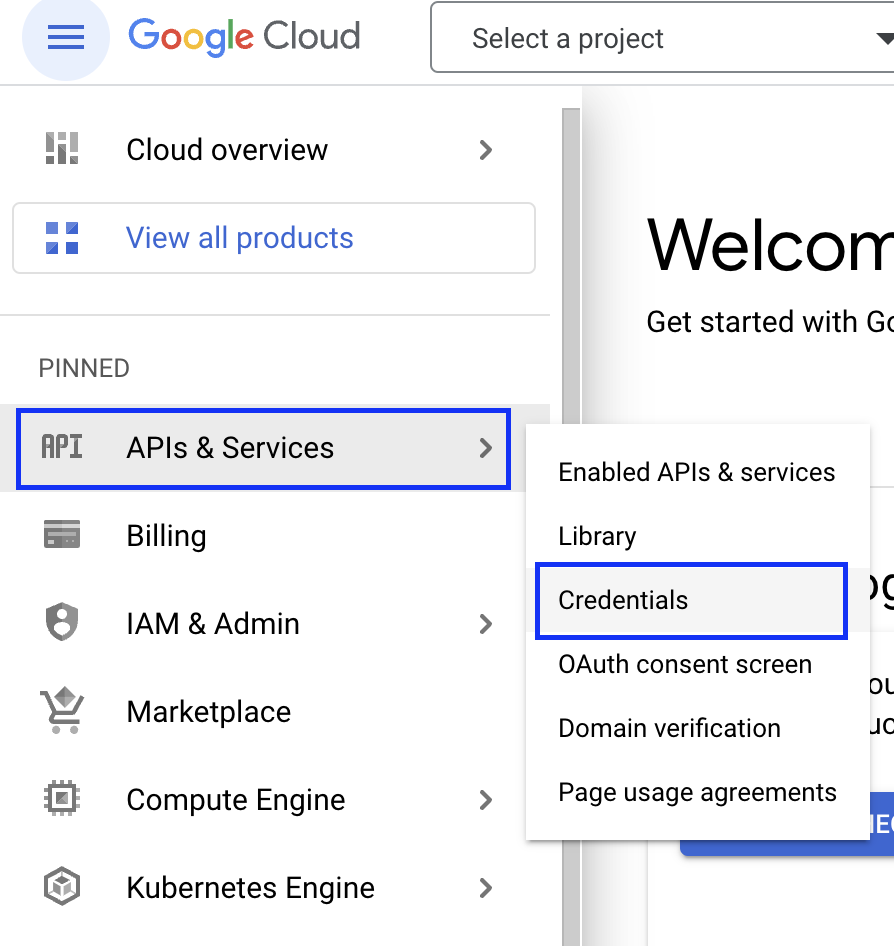
- Next, go to APIs & Services and choose Credentials.
- Click the icon next to your API Key to open the Restrict and rename API key section.
- Scroll down to the Applications restrictions and select HTTP referrers (web sites).
- Click on Add An Item and at Referrer type in: https://*.123formbuilder.com/*
Connecting the API key to your form
After you have received the API key, it’s time to put it to use.
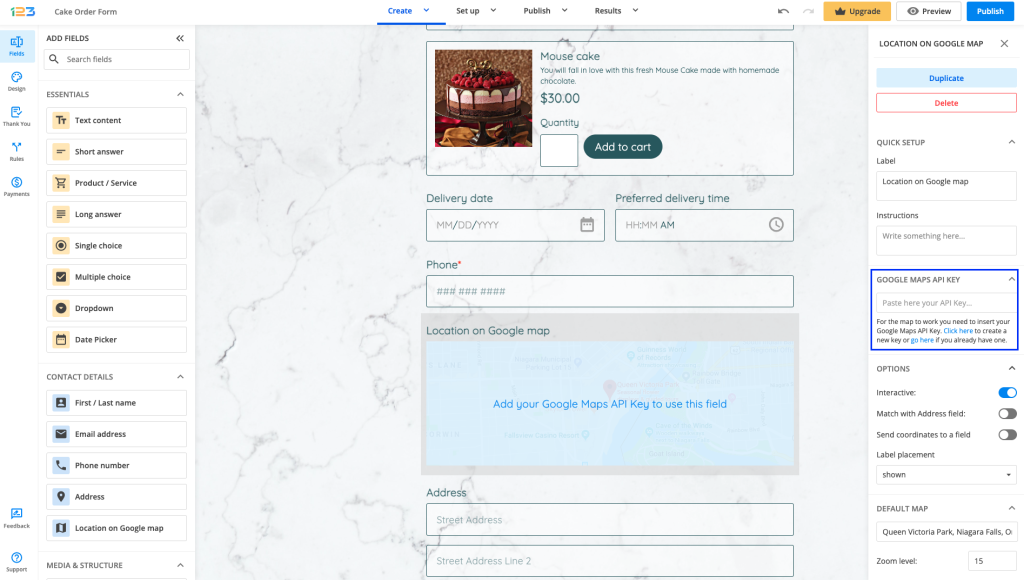
Go to the form you wish to add Google Maps in and add the field. After, go to its Edit Field panel and insert the API key, as you see in the picture.

Related articles
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.