Form Rules
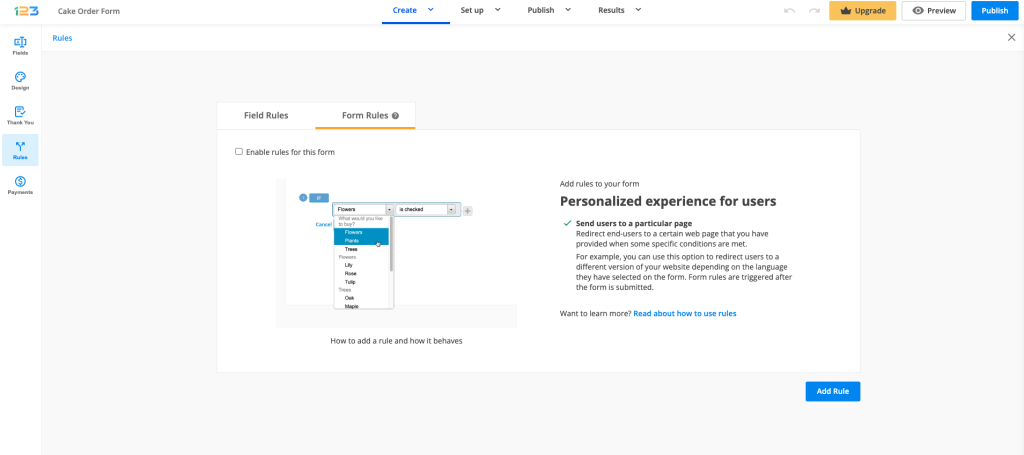
Use Form Rules if you want to redirect your users to different web pages based on their input. Go to the Rules section → Form Rules tab and click on Add Rule. Do not forget to tick Enable rules for this form in order for your form rules to take effect.

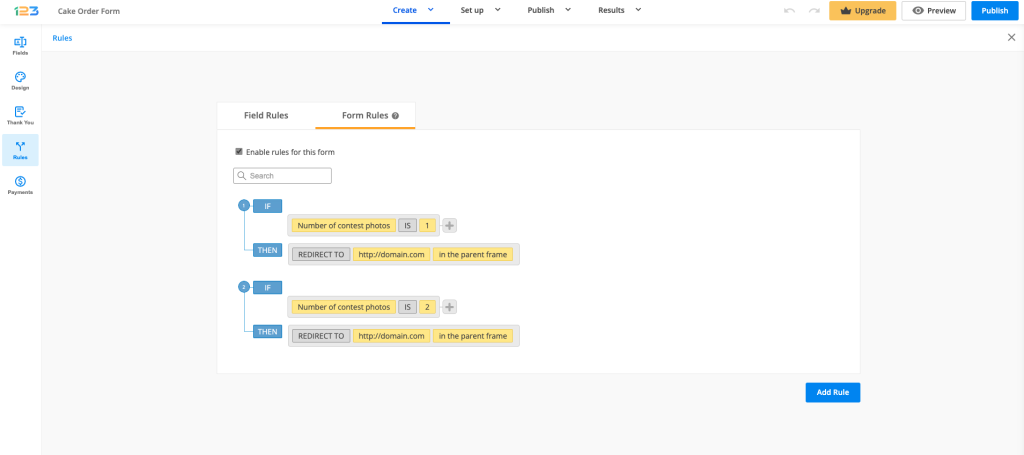
Afterward, establish your conditions and then paste the URL. Establishing the conditions works exactly as for Field rules. You can check the entire flow here.
You can add as many redirect possibilities as necessary. You can also redirect users to a certain webpage based on the language they have selected on the form (if the multi-language feature is enabled). You’ll find the enabled languages included in the condition’s dropdown list of your rule. To learn more about Translations, follow our documentation here.

Form Rules will have priority over the Thank You page redirect or the redirect to the payment summary page if you have payments enabled on the form.
Important Note
For the redirect to work properly, we highly recommend using a secured URL (starting with HTTPS, instead of HTTP).Related articles
8 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I would like to decide the value of a field depending on the selection of another field.
so
if field 1 is selected, then field 7 value is 10
if field 2 is selected, then field 7 value is 20
and so on
Is it possible for users to get a report based on their inputs and some form rules that they can download, retrieve at a later date and return to make edits?
Basically I want to provide my users with a report based on their input and rules that produce content in the report. For example if a user enters 5 and chooses option A, they should get content A with 5 incorporated into the report.
Hi Matt!You can enable the edit submission feature to allow the user to return to their submissions and make edits. The report can be integrated in a custom autoresponder and you can use autoresponder rules to send them based on the user input. Lastly, for the download you attach a file to the custom autoresponder.
Hi,
I’d like to add a rule that if a person does not approve of our terms and conditions they get a pop-up screen saying it is mandatory to approve the conditions to finish the form. Right now I only have the possibility to choose to direct the person to a homepage.
Hello Björn,
You will need to first add the Terms of Service field and then the error message in a HTML Block field, for example.
The rule can be created like this: If the Terms of Service field is not checked, then show the HTML Block field with the error.
Note that the same happens when you make the TOS field required. Your users will see an error message if trying to submit the form without checking that field.
Feel free to contact our Support team at support@123formbuilder.com for more assistance.
Thanks!
Hi just wondering about this feature, Does the form redirect when an option on a single question is selected, or does it redirect upon submission of the entire form?
Hello Sara!
The redirect option runs when the entire form is submitted. So let’s say you have three available choices (A,B,C). You can set a condition that if choice A is selected, the user will be redirected to a certain URL. It can be a web page or another form.
If you need assistance or have questions, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!
I’d like a function whereby I can hide the header text after the next page is selected. Also the ability to add timers to individual pages within a form (3 would do)