Publish 123FormBuilder forms on Google sites
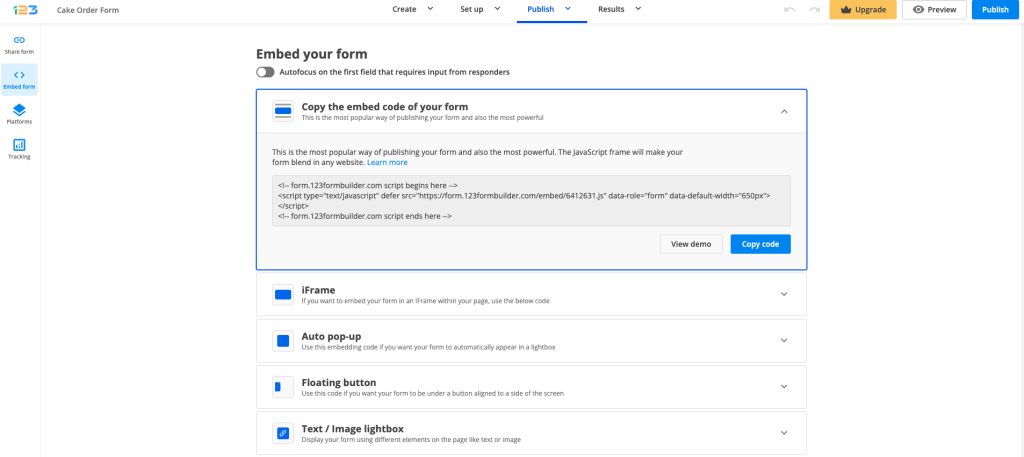
To add a form to your Google Sites page, select the Publish button from the top right corner of your Form Editor within the form builder. From the options available on the left panel, select Embed form and choose one of the listed publishing methods. Let’s take Javascript for example.

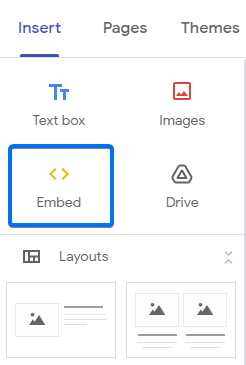
Access your Google Sites page and select Insert to add a new element to your website. From the available options choose Embed.
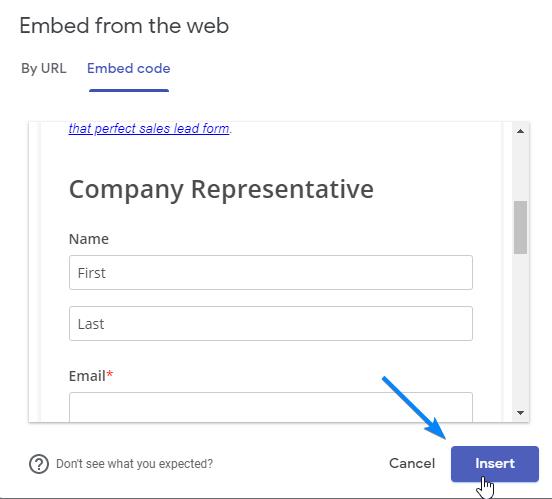
Switch to the Embed code tab. Paste your form’s Javascript code in the provided box and press Next.
A preview of the form is displayed. Finally, press Insert in your main view.
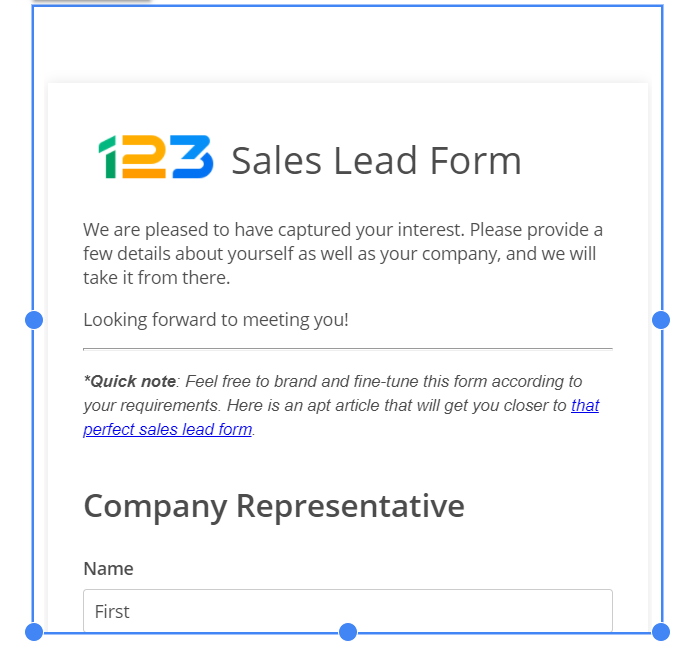
Place the form in the section you need on your webpage and drag the blue margins to adjust its height and width.
Finally, press Publish to save the changes to your website. You can now share your web page with others and collect the leads or contacts you need.
Important Note
If you are using the old version from Google Sites, use the iframe code of your form (Embed Code → Iframe).4 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.




When I embed on Google Site, even after make the box HUGE in length, it still shows on mobile devices with the iFrame/ Border with scroll bar, This is very annoying, is there a work around for this? Google regular forms does this too, extending the box height to huge amounts leaves all of this unused white space.
Hi Dana, could you please contact us and share with us your webpage to further check? Thank you!
Hello there,
I have been using a contact form for some time in my google site but noticed today that for some reason the form no longer appears & the box where the form normally is, is just white?
I wondered whether you could advise me on what may have happened or whether it maybe a problem with google sites.
Hello Stuart.
This is something our Support team can help you with, as the would need to have a look at both your form settings, and at the page the form is published on.
You can contact the at support@123formbuilder.com, or, via our contact form.
Thanks!