How to add online forms to a WebStarts webpage with 123FormBuilder?
Create powerful online forms with 123FormBuilder and add them to your WebStarts webpage in quick easy steps. We recommend you use the JavaScript code of your online form located in the Publish → Embed form section of our form builder platform. Whenever you edit the form, the changes will automatically apply to your WebStarts webpage without having to publish it again.
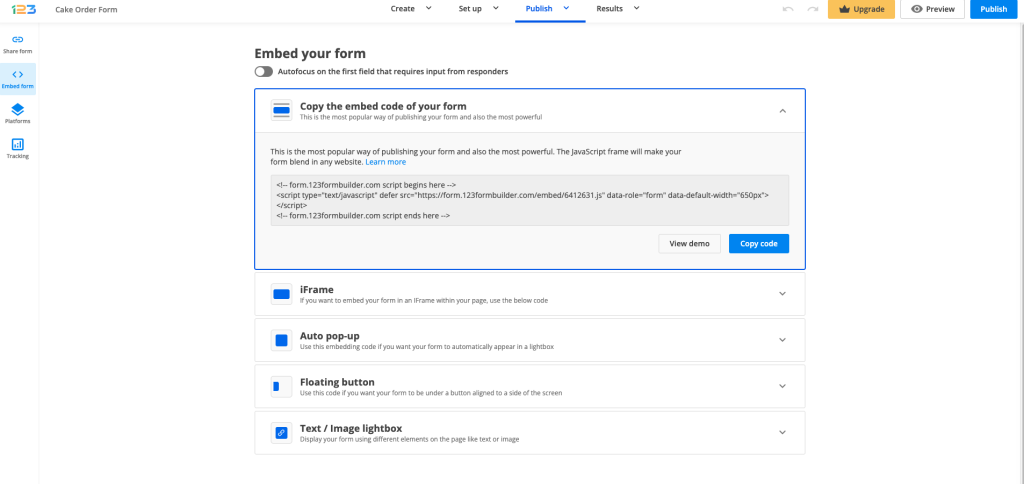
Let’s start by copying the JavaScript code located in Publish -> Embed form section of your online form.

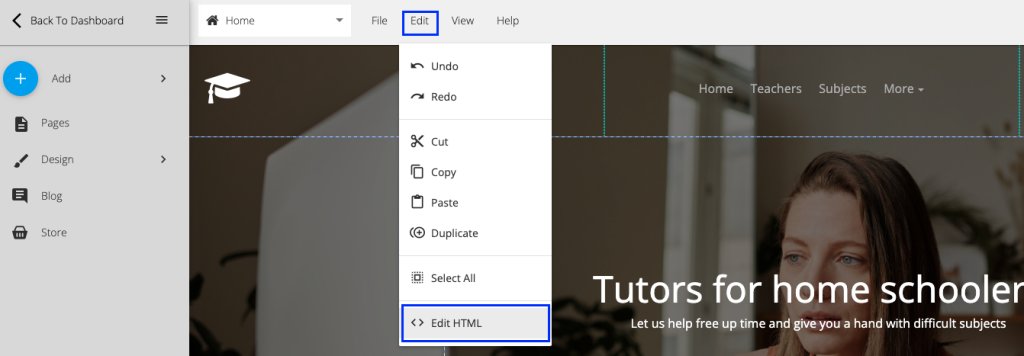
In WebStarts, access your webpage in the editor mode and go to Edit → Edit HTML.

To edit the existing code located in the Body section of your page, select the View Source Code tab in the left panel and then edit the code provided as required and then click the OK button. To edit the Head section of your site, be it the Head of the entire website or that of just that page alone, select the appropriately labeled tabs located in the left panel and edit the code as required and then click the OK button.
The online form will be automatically displayed in the page editor. You can adjust the width and height of the widget, as well as its position, to make it look at its best on your webpage. Save your changes and there you have it! Form visitors can now submit your online form directly from your WebStarts webpage.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.