How to change the font on my 123FormBuilder form?
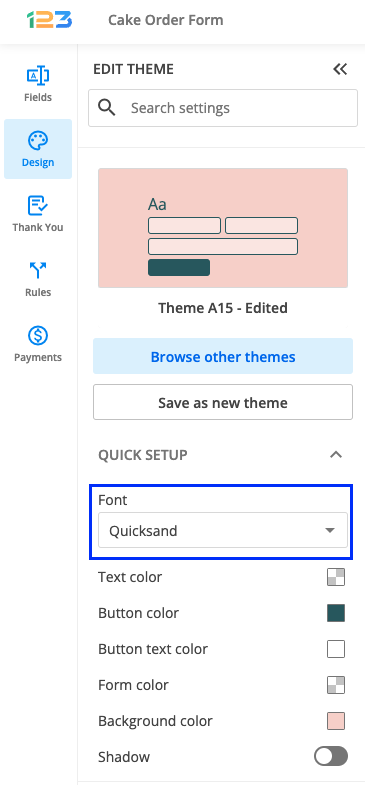
With 123FormBuilder, you can customize everything about your web forms. To change the font of your online form, access your form builder account, and open the Form Editor. From the sidebar menu, click on the Design icon.
Under Quick setup section, you will find Font setting – from here you can quickly change the font of your form (question text/label/instructions, but also the input font provided by your respondents.
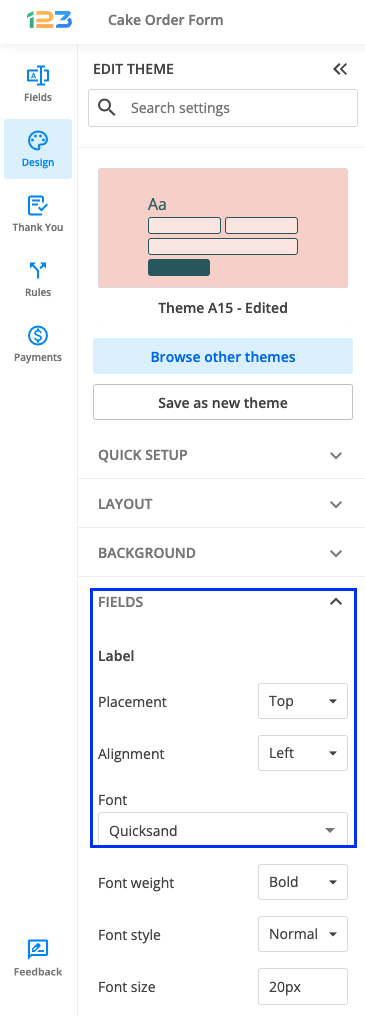
If you want to change only the font of your form and have a different font for your respondents’ input, then all you have to do is scroll down to Fields section and change the Font setting.
Related articles
8 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.


Hi I’m a Wix user too. I go Settings > Design > Choose my theme … but cannot customise it. There are no options to. Please help.
Hello Will,
After you select the Theme from the dropdown available when you click on Customize Theme a panel should open where you have all the features you can adjust and change. Here is a screenshot for better reference on how it should look
If you require more support please send us an email at support@123formbuilder.com and the team will be more than happy to assist you.
I was able to change the font size easily for the LABEL fields. However, the INSTRUCTION field font is SO SMALL; I did not find anywhere to increase the font size for INSTRUCTION fields. Help.
Hello Terri!
I apologize for replying this late. Are you referring to the text within the input fields as label fields? If that’s the case, you can change the text size with some basic CSS. It works for instructions, too.
Go to Settings → Themes and click the link Use custom CSS.
Copy these two lines:
input {font-size:28px !important;} .class123-labelinfo {font-size:28px !important;}Just change the values with your desired font sizes and that should do it.
If you require more assistance, you can reach our support specialists at support@123formbuilder.com
Thanks!
Hello,
I made it, it did not work, although I put the right URL (with tff & eot), nothing happened on the text (not even an error message) I can not see Open sans in the dropdown box of available fonts…?
Could u help me please?
Sincerely
Hello!
Have you followed the steps described in our article? You’ll need to use the custom CSS option to upload fonts from another location.
If you need more assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
Hi,
I’m using Wix for my website and I’m using 123form.
My website is using “Open Sans” font but I can’t find it in the font style menu.
Could you please help me with my request?
It is quite important as it doesn’t look consistent at all.
Many thanks,
Kind regards,
Alexandre Lacoste
Hello Alexandre!
You can use a workaround to add the respective font to your form. Go to the Settings → Themes section of your form and click on the link Use custom CSS. In the custom CSS lightbox, use this code:
@font-face { font-family: font_name; src: url('font_name.ttf'), url('font_name.eot'); }Font files are of different types with different extensions. Make sure you check the extension of the font and add it the same to the code.
If you want, you can request this font to be added on our side on our suggest a feature form (can be accessed when logged in only.
For more help, feel free to contact us at support@123formbuilder.com
Thanks!