How to track 123FormBuilder form conversions with Google Ads
Google Ads (formerly known as Google Adwords) is an effective tool to create successful marketing campaigns. It helps you monitor your success and double your conversion rates.
To track Google Ads you need to copy and paste a short JavaScript (JS) code snippet into your form’s Thank You page. 123FormBuilder offers the possibility to place scripts on your form on any of our plans.
In this article, we explain step by step how to track form conversions with your Google Ads tracking code.
Let’s get started:
1. Set up your conversion goal in Google Ads and copy the tracking code.
2. Paste the code into a text editor such as notepad, and save it with the extension .js
3. Afterward, upload the file on the webserver. Use any hosting service that can store the file online and be retrievable via URL.
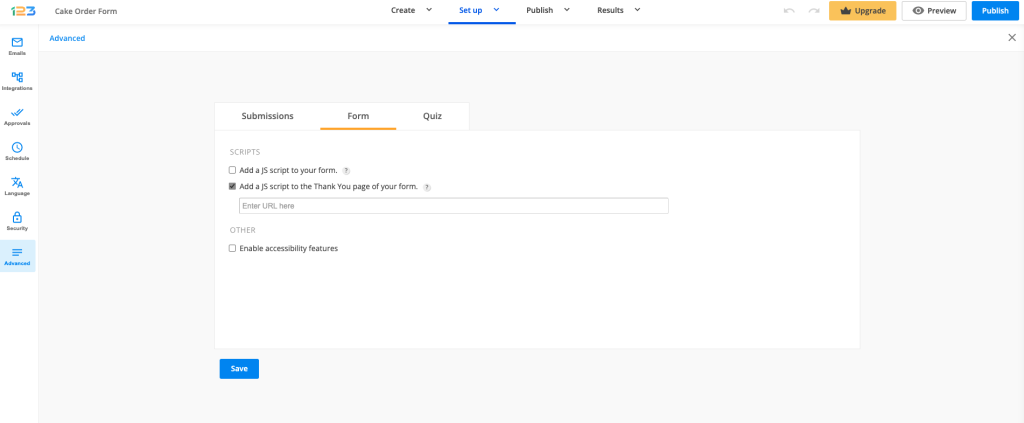
4. Log in to your form builder account, open up your form and go to Advanced and switch to the Form tab.
5. Enable the option Add a JS script to the Thank You page of your form and paste the URL where your .js file is located.

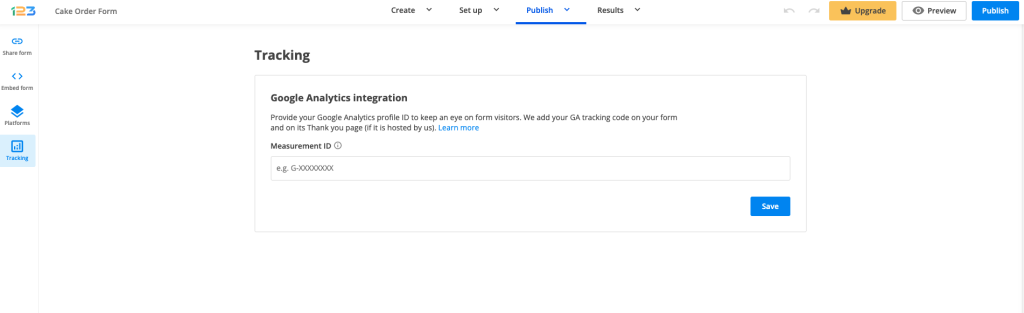
6. Go to Publish -> Tracking section and provide the measurement ID in order to enable Google Analytics integration.

That’s all! Each form submission is now measured as a conversion.
Related articles
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I have a question.
I want to use both Google Ads and meta script at the same time.
However, I will not be using Google Analytics.
Can I simply put the Google tag, event snippet, and meta script all together in a js file and save it as js?
Hello Kim, while this is theoretically possible and you do need to include all scripts in the same file/URL, we do not provide assistance with custom scripts and cannot guarantee that this will work, but please feel free to give it a try. Thank you for understanding and we’re here if you need assistance with anything else. All the best!