I get the Email is required error for Authorize.Net with 123FormBuilder. Why?
After you have enabled the Authorize.Net payment integration within the form builder, you might receive the Email is required error when trying to submit the order form. This happens as a result of your current configurations in your Authorize.net account, where the email field is set as required.
The same error might occur if you have set the Phone or Bill to First Name field as required in your Authorize.net account (Phone is required or Bill to First Name is required).
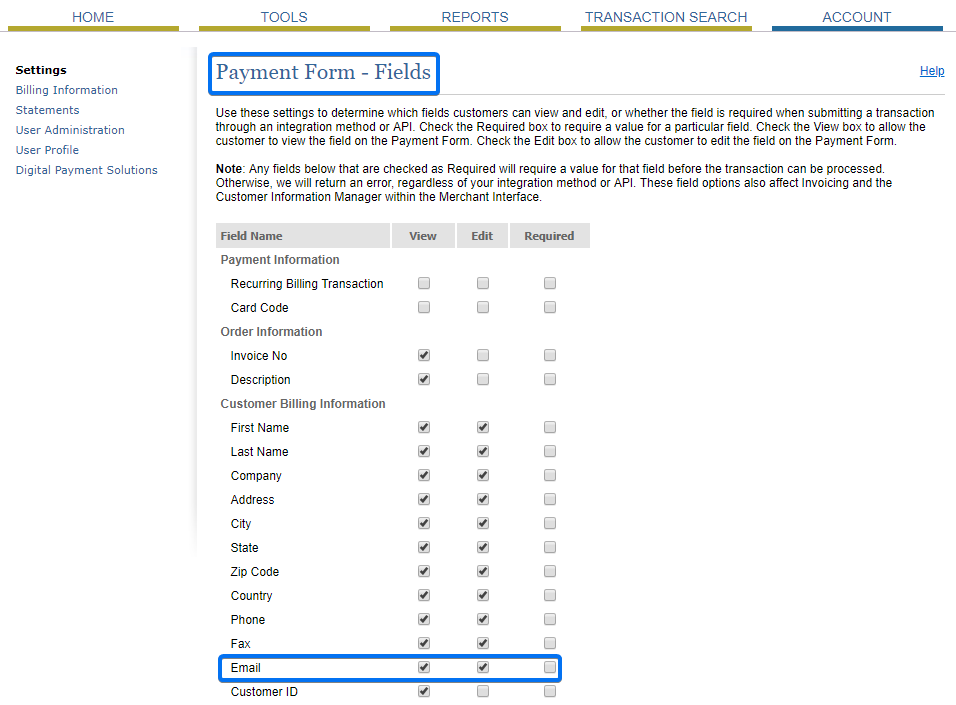
To fix this, log into your Authorize.net account and go to Account → Settings → Payment Form → Form Fields. There, change the referenced field (in this case, the email field) to not required. Uncheck Email, save your settings and try submitting your order form on 123FormBuilder again.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.


I love your website. I have subscribed and will
be comng back for more
Thank you for taking the time to share your experience with us!