123FormBuilder and Marketo Integration
Use the 123FormBuilder – Marketo integration to send leads to one or more lists from your Marketo account. Go to the Integrations section of your form and search for Marketo using the search bar and hit Connect to install the application on your form.
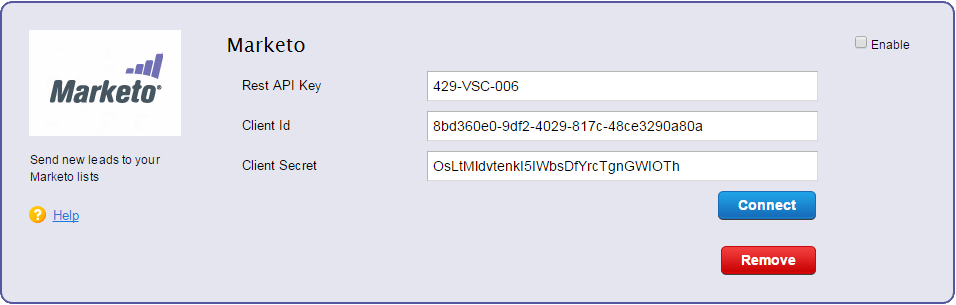
Provide your Rest API Key, Client Id, and Client Secret to proceed to the customize settings phase.
Note: You need at least one existing mailing list in Marketo for the integration to work.
To retrieve the Client Id and Client Secret, you’ll need to create a custom service in your Marketo account. Here’s how you do it:
1. In your Marketo account, go to Admin and click on Users & Roles, on the left.

2. Click on the Role tab (on top) and hit New Role.

3. In the Create New Role lightbox, type in a Role Name and go to Permissions (third box below). Check the option Access API and deselect the sub-options below, except Read-Only Lead, Read-Write Activity, and Read-Write Lead. Next, press Create.

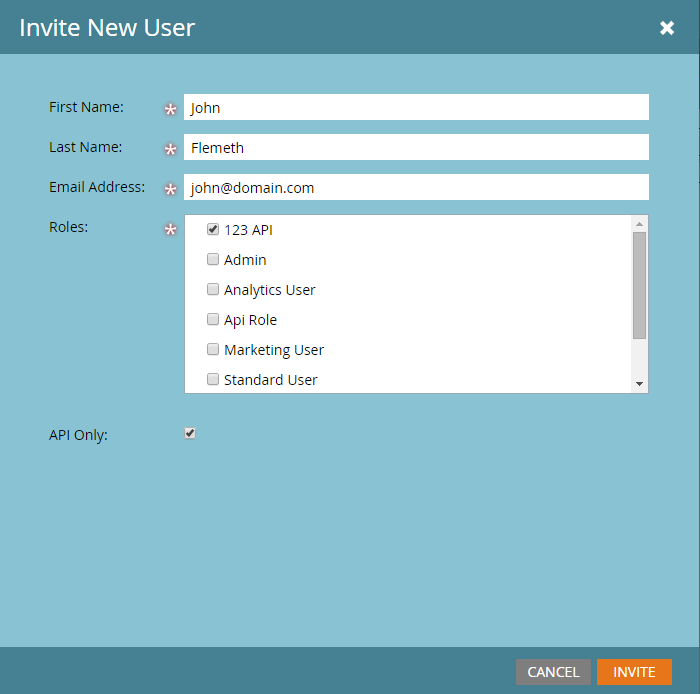
4. Now go to the tab Users and click on Invite New User. Provide a name and email address of the API only user, select the newly created role, and tick the checkbox API Only. In the end, click on Invite.

5. You’ll now be required to create a custom application. Go to Admin → LaunchPoint and create a new service.

6. In the lightbox, enter a name and select an API Only user in the dropdown list below. Notice that only users that are API only are displayed. Hit Create to exit the lightbox and go to View Details to retrieve the Client Id and Client Secret needed for your 123FormBuilder – Marketo integration.

7. To find the Rest API, go to Admin → Web Services and you’ll find it within the Rest API box. It’s the series of characters displayed at End Point and Identity as shown in the example below:

This concludes the steps in retrieving the Rest API, Client Id, and Client Secret for the 123FormBuilder – Marketo integration. Return to your 123FormBuilder account, go to your form, paste the three codes in the Marketo application box, and hit Connect to continue.


Go to Customize to set up your 123FormBuilder – Marketo integration. Here you can select one of the two available actions: Add subscriber and Unsubscribe email. Below, select a list from your Marketo account where new leads will be sent on submission. You can send the same lead to multiple lists on the same submission.
Use the Update existing subscriber option if needed and start mapping 123FormBuilder fields with Marketo fields and custom fields in the Field subsection. Remember to set the Email field as required on the form in order for the integration to work properly. In the end, use the Email Handling for problems that might occur during submission, such as a bad network connection on the submitter’s side that would prevent the lead to be created in Marketo.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
What if the list in Marketo cannot be found. How to resolve to find the list through the integration?
Hi there! Please reach out to us at customercare@123formbuilder.com with more details about the issue you’re experiencing. Once we have that information, we’ll ensure it’s addressed as quickly as possible.