123FormBuilder and Square Integration
Collecting money via forms is an easy and fast way to grow your business. Whether you are selling a product or offering paid services, here is your solution: 123FormBuilder + Square.
No code is needed. You just need to build your form, set the prices, and connect it to your Square account.
Setting up your Square integration
1. Click New Form from your account dashboard and start creating your payment form.
You can use choice fields (single/multiple choice and dropdown lists) to display the products on sale or, even better, Product field.
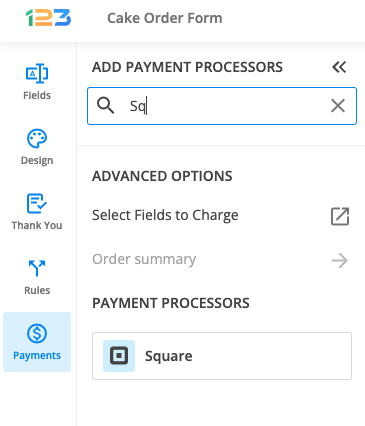
2. In your Form Editor, in the left side panel, you will notice the Payments section. By using the search bar, you can quickly find Square.
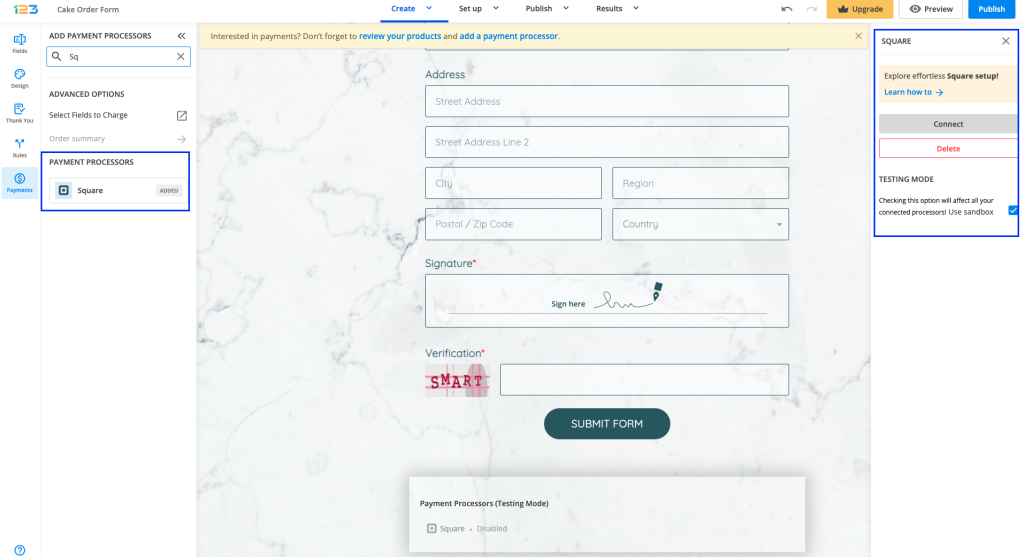
3. After adding Square on your form, you will notice a couple of changes: the Square payment processor has a tag near its name & the settings panel opens up to the right side of the page.

4. In order to set up the Square integration, you have to click Connect. A new tab will open where you can provide your Square credentials or choose to create a new Square account. Once connected, you will be able to choose and manage locations. If you want to test transactions, simply tick the Use sandbox option.
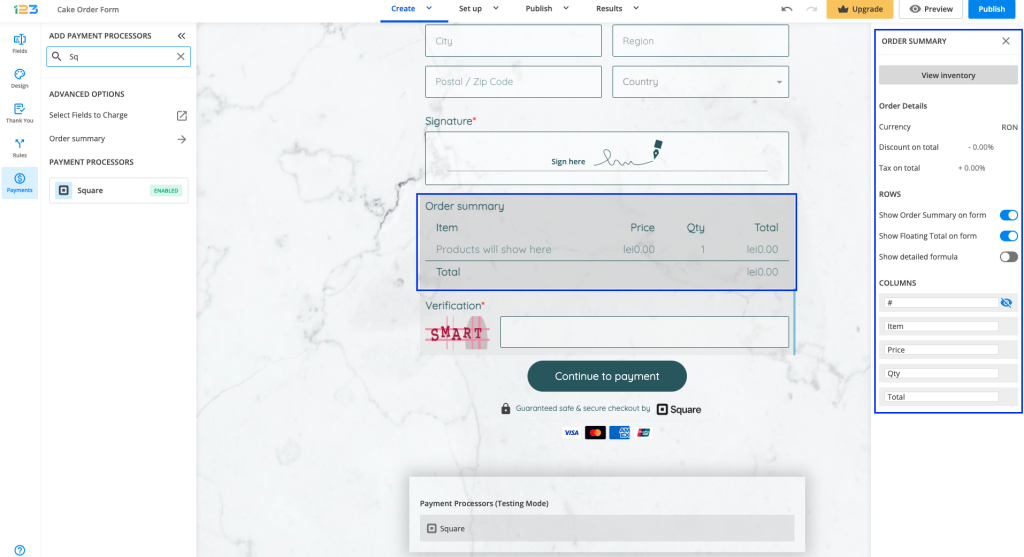
5. Once enabled, Square will have the tag updated to Enabled so you could easily scan which payment processor is enabled.
Another change is that on your form it will be displayed an Order summary. Here will appear all the products your respondents select on the form, together with the price per option, quantity and the total price. If you want to customize the order summary, all you have to do is click on it and the available settings appear on the right side panel.

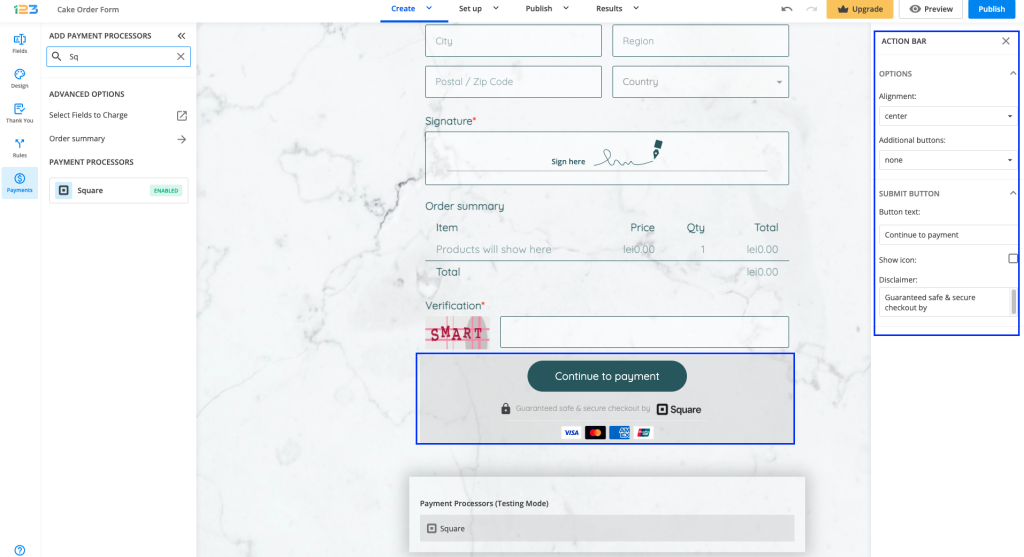
When a payment processor is enabled on the form, the Submit button is changed to Continue to payment. You can modify this by clicking on the button area. A right side panel with settings is opened and you can modify the button text & the disclaimer shown under the Continue to payment button.

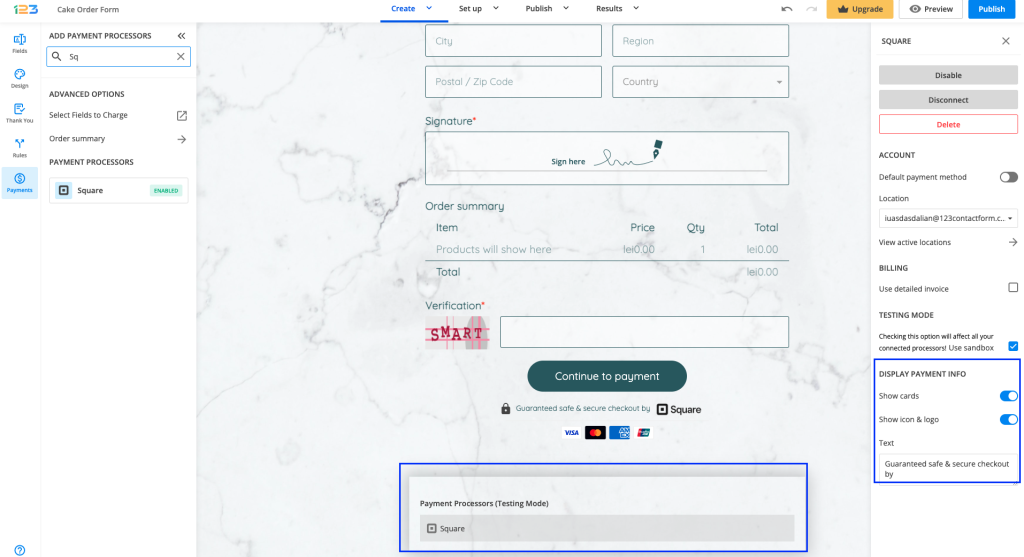
Another change that you might have noticed is that we are displaying the accepted cards and the icon & logo of the payment processor enabled on the form. By default, these settings are enabled, but you can disable them by clicking on the payment processor and going to Default payment info.

And that’s how easy it is to build a payment form with Square! Now you can just sit back, relax, and let your orders roll in.
6 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.

People are getting this error message when trying to make a donation:
Error:
The `Authorization` http header of your request was malformed. The header value is expected to be of the format “Bearer TOKEN” (without quotation marks), where TOKEN is to be replaced with your access token (e.g. “Bearer ABC123def456GHI789jkl0”). For more information, see https://developer.squareup.com/docs/build-basics/using-rest-api#__set-the-headers__. If you are seeing this error message while using one of our officially supported SDKs, please report this to developers@squareup.com.
Square code: UNAUTHORIZED
Square is saying the following:
Okay, well this is something that 123Formbuilder will have to fix since it’s their application that is setting the header. Although Square integrates with 123FormBuilder for payment processing, 123FormBuilder features, services, and subscriptions are managed by them directly. For additional help, visit the 123FormBuilder Knowledge Base or email their support team directly with any questions.
What is it that is needed to be accomplish?
Hello, thank you for reporting this. Could you please send us a support ticket with that information at customercare@123formbuilder.com? We will forward your ticket to our development to further check. Thank you and looking forward to hearing from you.
Is there a way to change the information square asks for on the payment page? I don’t want it to show “shipping address” as we are selling a service.
Hi Melissa! Since this information is required on the Square checkout page we can’t change that. Please contact Square’s support center, there should be an option to remove that from your Square account. Have a great day!
will customer data be transferred to SquareUp, or just payment info? I’m looking to collect customer data inoutted on the form and have it transferred automatically to Sqaure.
Hello Tamara! I am afraid that transactions will contain only the information asked to complete the payment (on the Square checkout page) and not the actual information entered on the form.