UTM tracking for embedded forms on 123FormBuilder
By using a custom JS script added to the form, you can fill form fields with UTM tracking parameters or other source values. Once submitted, you can use these values in other workflows involving external integrations or the form API.
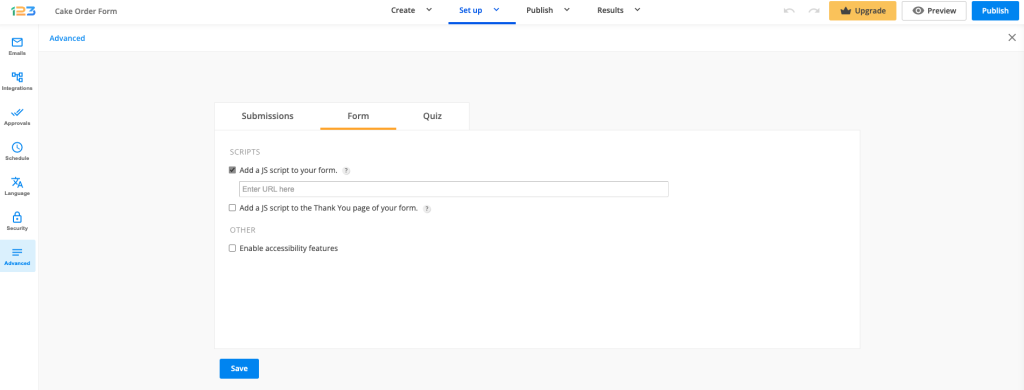
To add a custom script to your online forms, access your form builder account, go to the Advanced → Form tab. Then, select the option Add a JS script to your form and paste the script URL.

Here is a more detailed article on how you can host, share and apply a script to your form: How to add custom JavaScript to form.
We have provided a few script examples below on how you can capture the UTM tracking parameters or other values.
Example Script 1
This script retrieves the UTM parameters values from your URL (they will appear when a click is made on the form):
function getReferrer() {
setTimeout(function() {
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
var utmSource = urlParams.get('utm_campaign');
var utmMedium = urlParams.get('utm_source');
var utmCampaign = urlParams.get('utm_medium');
loader.engine.document.getElementById(111111111).setValue({ value: utmSource });
loader.engine.document.getElementById(222222222).setValue({ value: utmMedium });
loader.engine.document.getElementById(333333333).setValue({ value: utmCampaign });
}, 1000);}
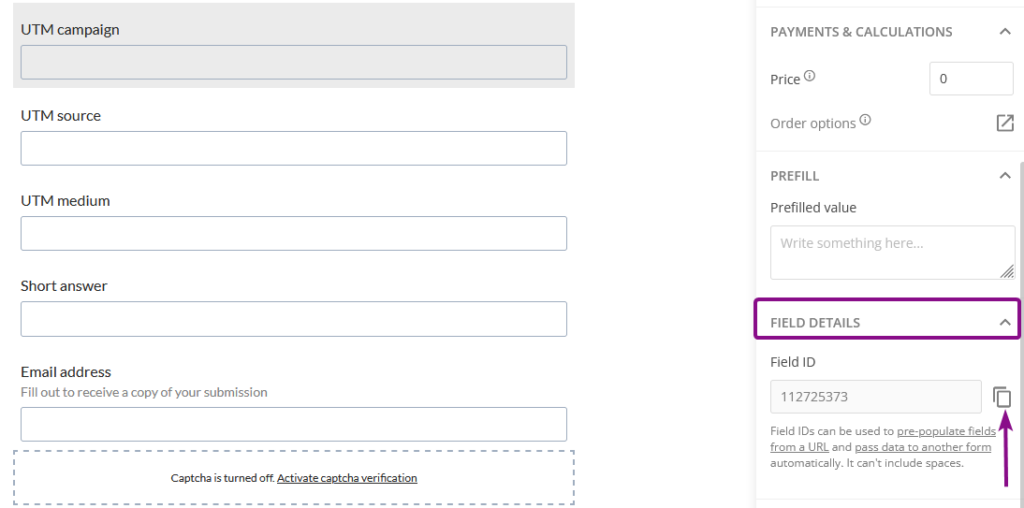
window.onclick = getReferrer;Replace 111111111, 22222222 and 33333333 with your Field IDs. You can find your Field ID by clicking on your field in the editor, and scrolling down to the section called Field Details:

Example Script 2
This script retrieves the src link of the form iframe containing search parameters from a UTM cookie. The values of these parameters are then extracted and prefilled in hidden form fields.
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
var is_campaign = urlParams.get('utm_campaign');
var is_source = urlParams.get('utm_source');
var is_medium = urlParams.get('utm_medium');
document.getElementById('id123-control11111111').value = is_source;
document.getElementById('id123-control2222222').value = is_medium;
document.getElementById('id123-control3333333').value = is_campaign;
(‘id123-control11111111’) represents the field control ID. Replace it with the actual ID of your form fields.
Example Script 3
Another approach to capturing any value in a field involves the following syntax structure:
loader.getEngine().getDocument().getControlsList().find(function (control) {
return control.id === 0000000; // this targets a field based on its control id
}
).setValue({value: 'new value'}); // this sets a value in a control
This script captures the parent window URL where the form is embedded and populates it in a hidden field on the form.
jQuery(document).ready(function() {
setTimeout(function() {
var parentFrame = window.location;
var desiredControl = loader.getEngine().getDocument().getControlsList().find(function(control) {
return control.id === 0000000; // the desired control id
});
desiredControl.setValue({value: parentFrame.href});
console.log('custom static resource loaded');
}, 2000);
});
‘new value’ can be static or dynamic (returned by a function or retrieved after a third-party API call) as long as that value (‘new value‘) is a string.
Control.id represents again the ID of your form field. Replace “0000000” from our example with the ID of your field.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.