Online Form Integration with HubSpot
Optimize your marketing and sales efforts by streamlining operations with a Hubspot free online form builder. Automatically collect data from your online forms and deliver it to the Hubspot CRM using the 123FormBuilder integration. Build an order form, a contact form, or a lead generation form, and use the collected info to grow your business and improve user experience.

Trusted by 35,000+ clients, from small businesses to large enterprises

HubSpot integration automations
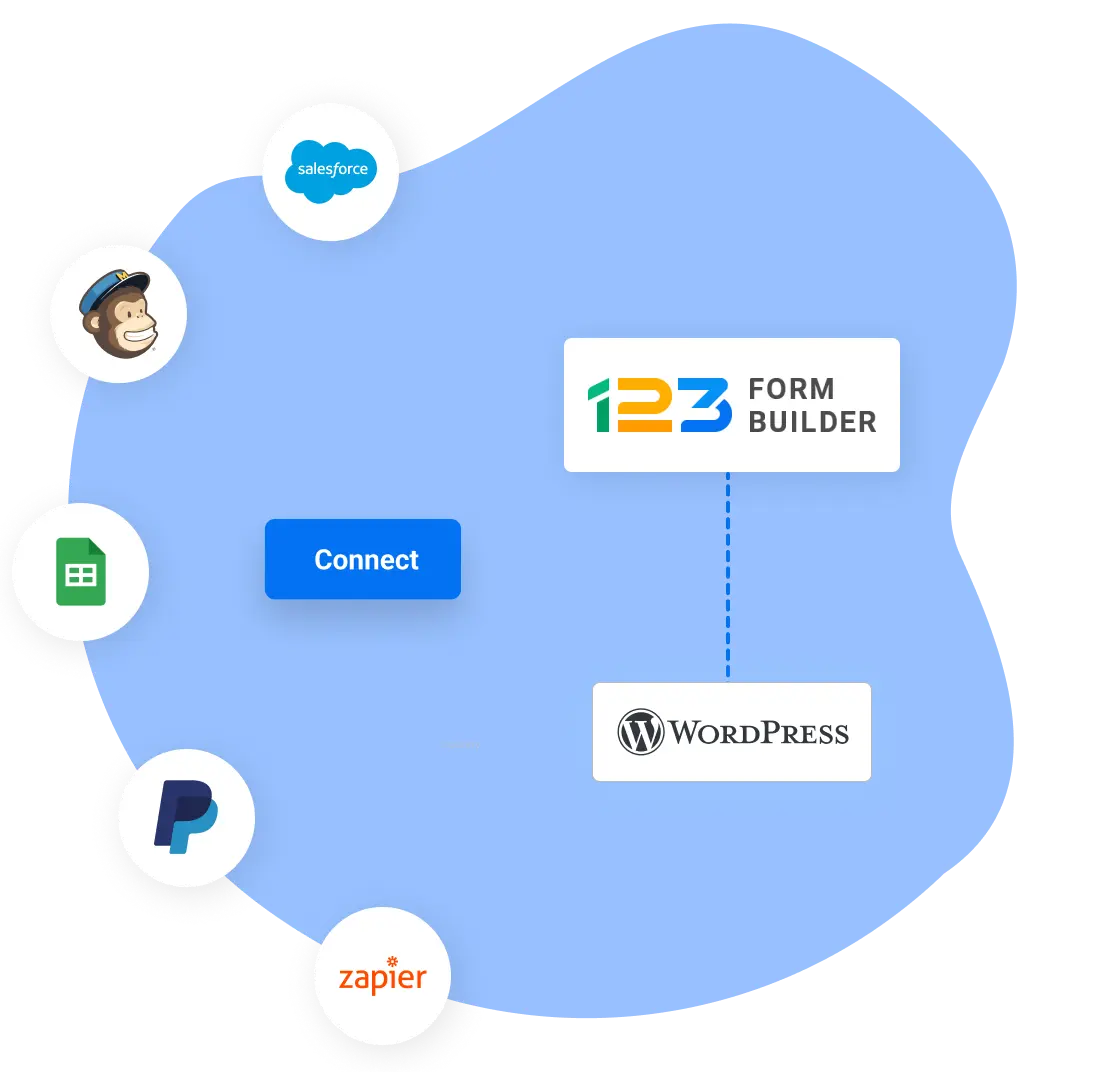
Integrate 123FormBuilder forms with Hubspot to increase the efficiency of your data collection and workflows. Eliminate manual data entry by automating online form submissions into Hubspot. Use the online forms you love to collect data and automatically send it to your Hubspot CRM account.
Connecting 123FormBuilder to HubSpot integration unlocks features like tracking an account’s updated or added info. Use forms and surveys to gather quality leads, obtain detailed form analytics and conversion information, use form data to update and create records, and automatically trigger specific actions.

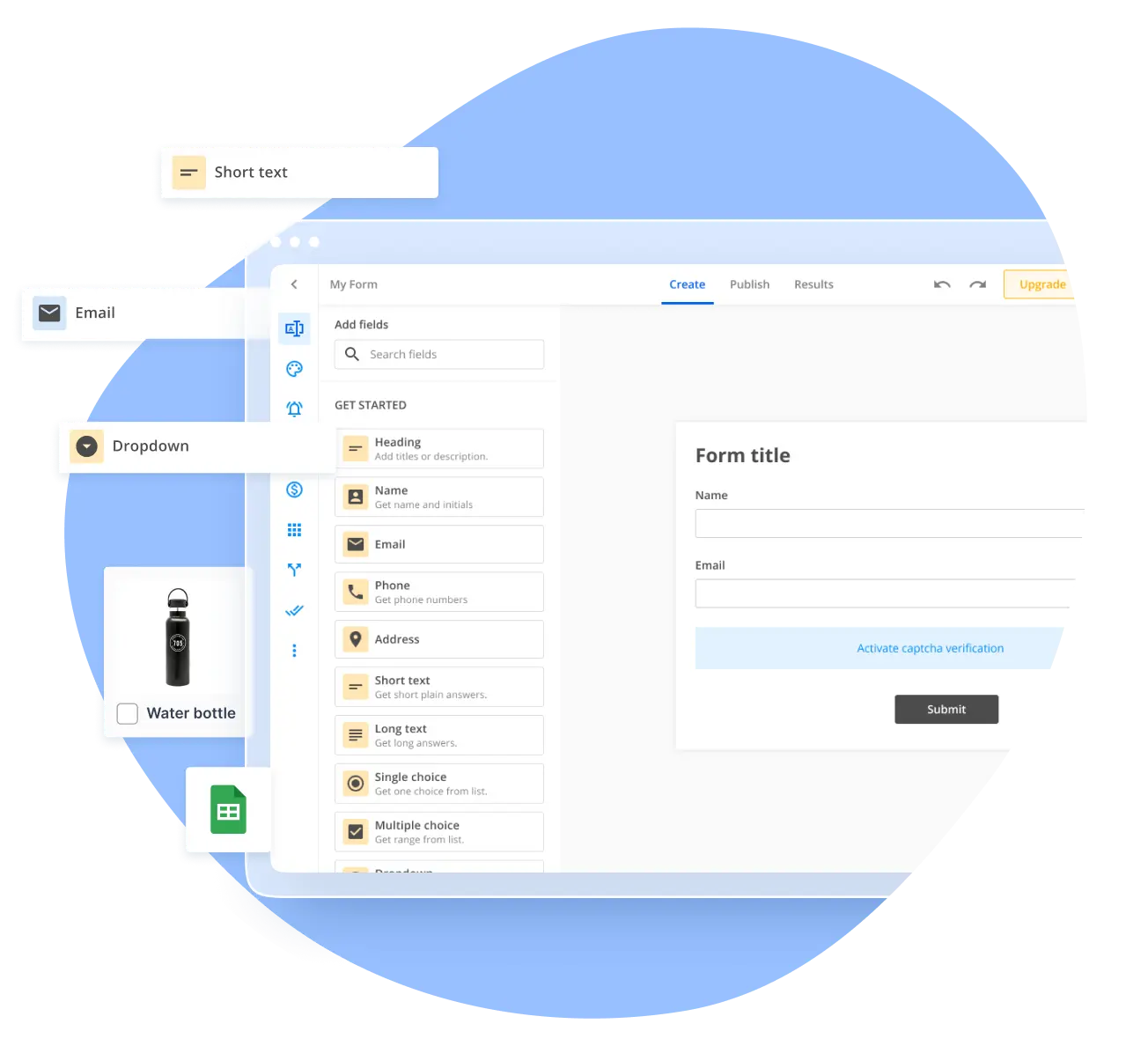
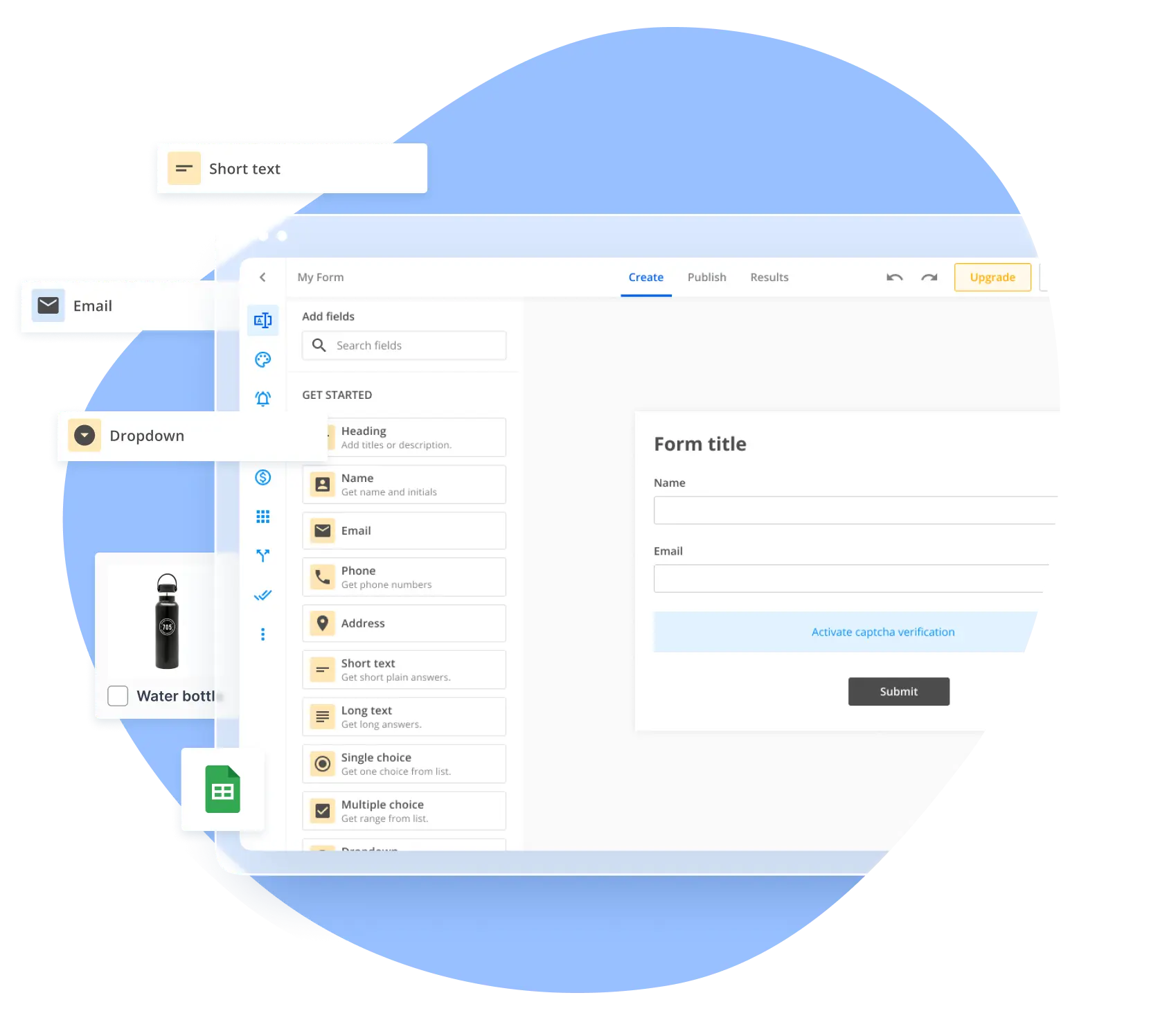
Personalized no-code form creation
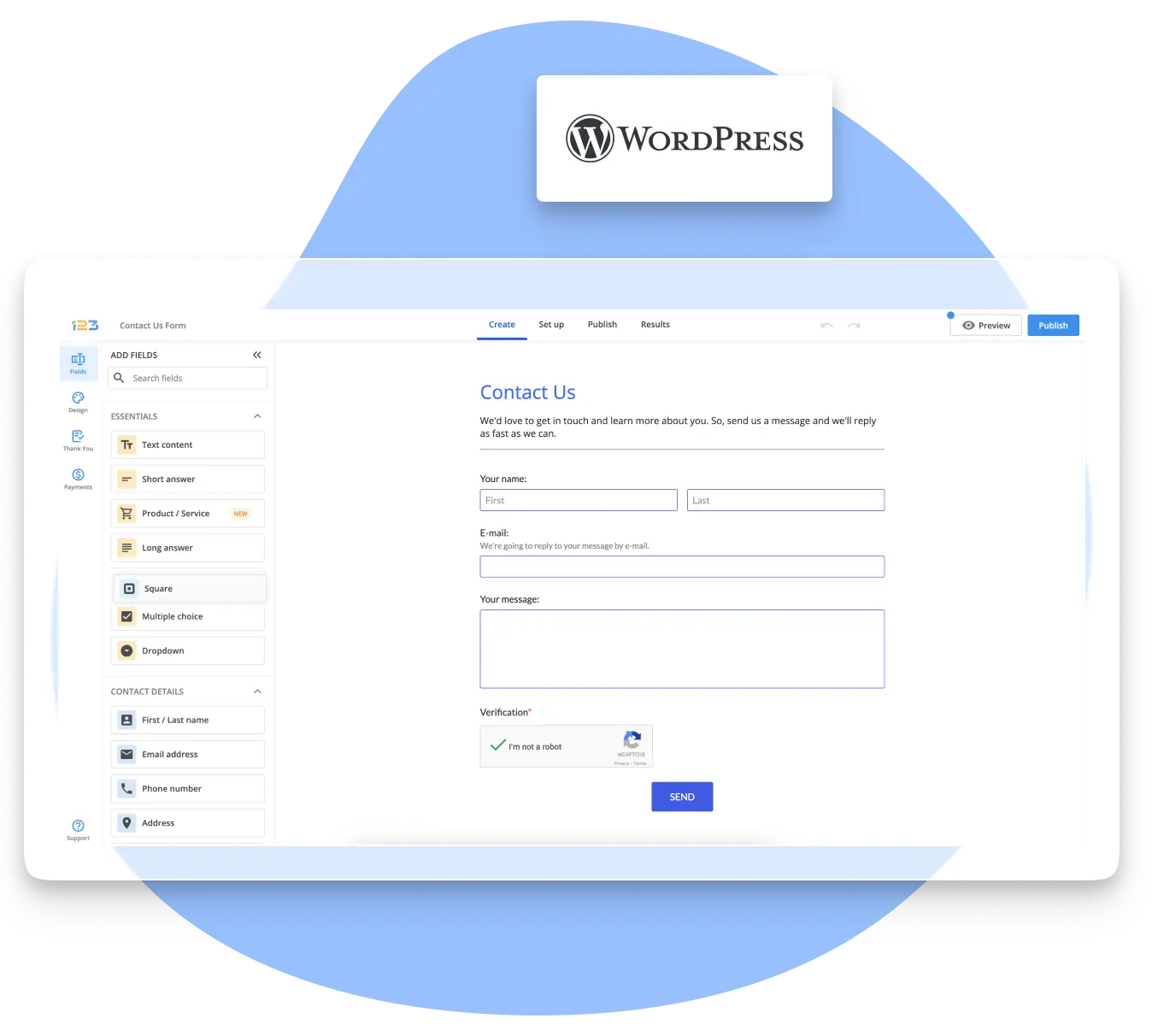
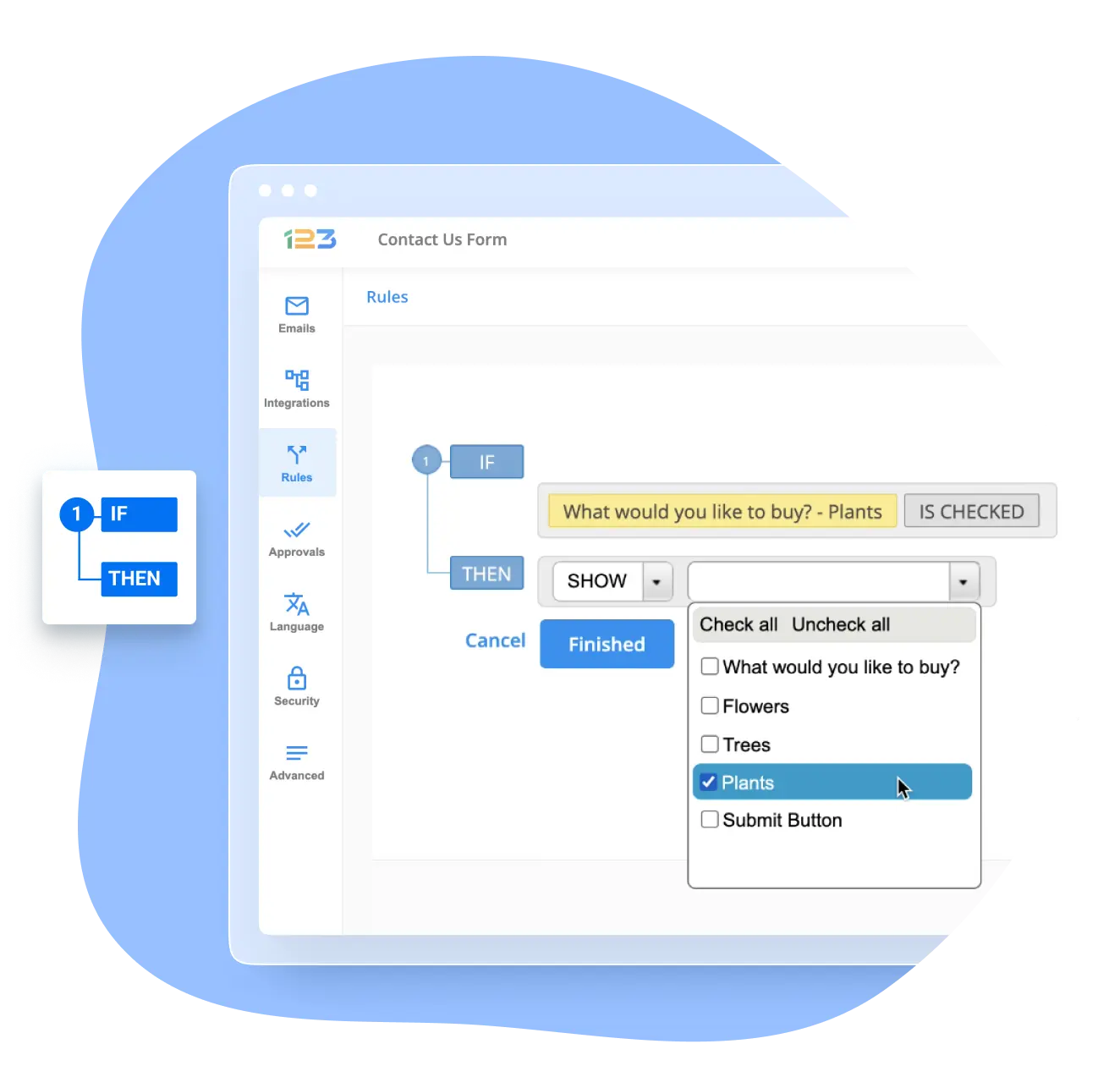
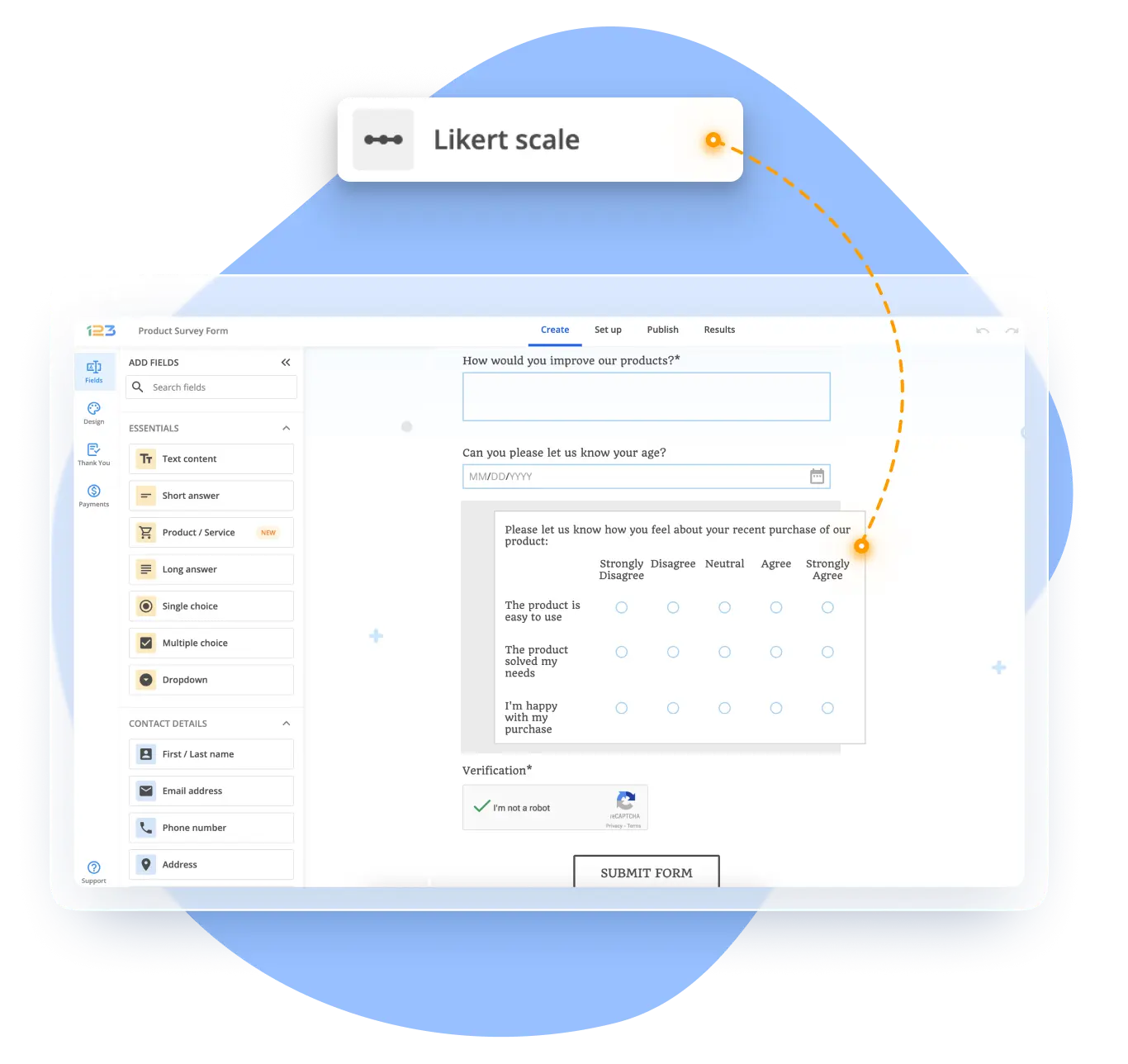
123FormBuilder offers a quick and easy way to create online forms for various purposes. Our drag-and-drop editor makes it easy to customize the look of your forms – no code needed! Create custom online forms and easily collect information while tracking specific triggers for HubSpot data integration and management.
Conduct surveys for research, register people for events, and fortify your lead generation efforts. Set up HubSpot form integration to automate the process of collecting the data from your customized online forms and populating your CRM with it. You can later use that information to facilitate business growth.

HubSpot form integration use cases
The CRM platform from HubSpot is crucial for anyone trying to expand their organization. It comprises practically everything a company needs to provide a first-rate client experience, including marketing, sales, operations, service, and website-building tools.
The HubSpot form integration facilitates the usage of a variety of triggers and actions:
- Product updates
- Deals updates
- Establishing and maintaining contacts
- Locating or producing fresh goods, services, events, and offers
- Adding tasks to the calendar
- Adding contacts to particular workflows
- Create effective email nurture flows… and more.

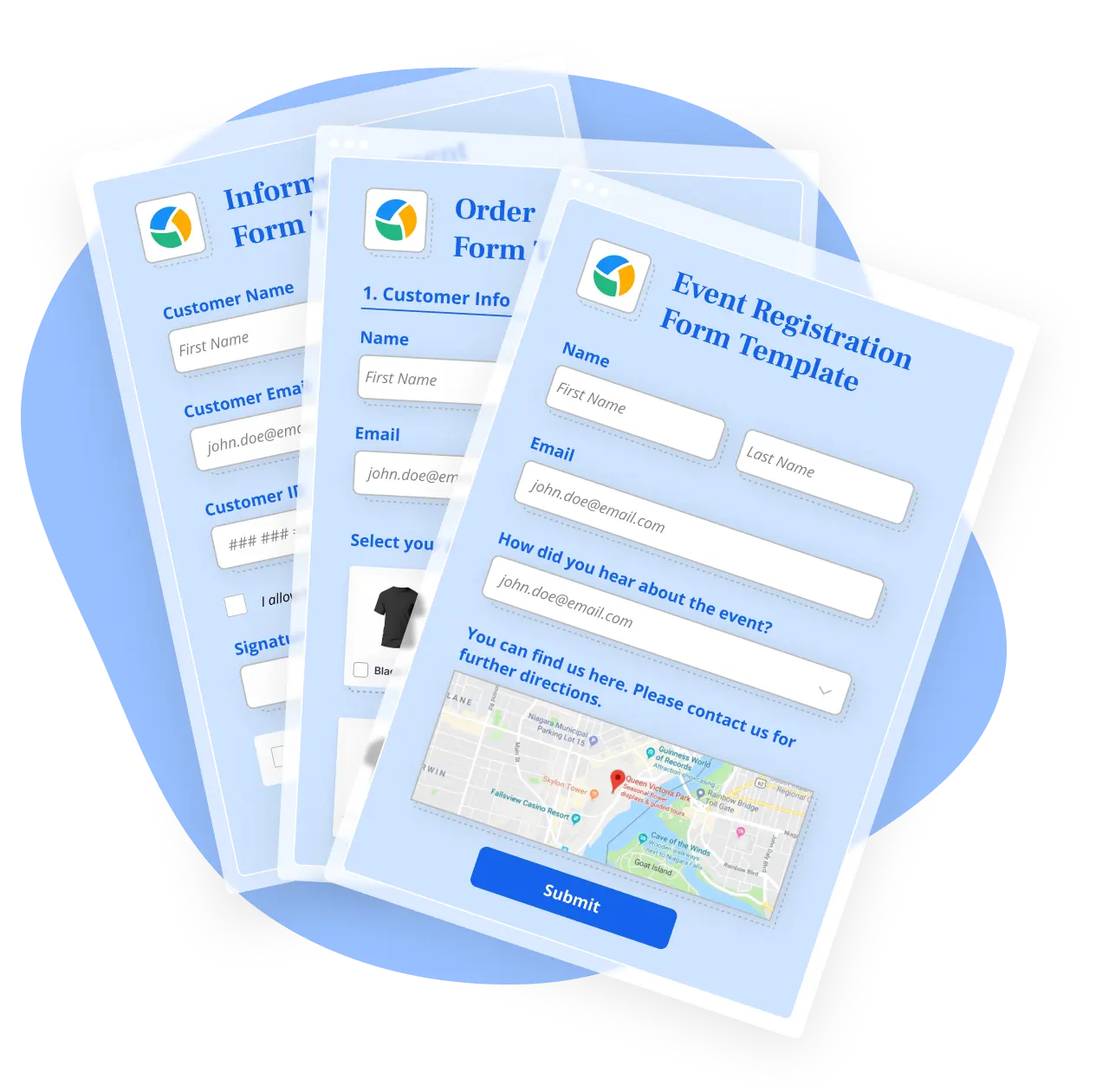
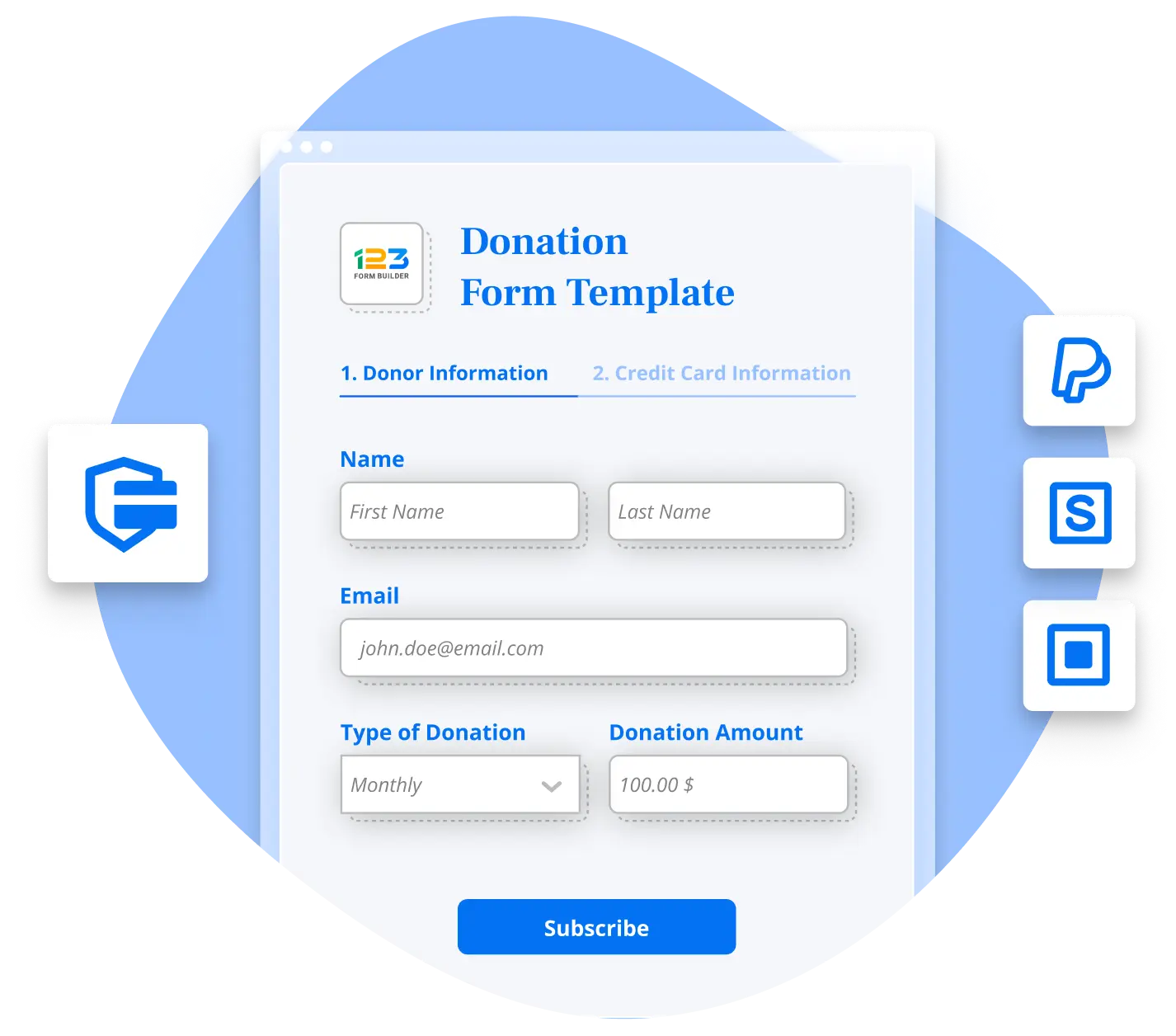
Ready-to-use Form Templates
Our platform provides form templates ready for customization with brand elements, conditional logic, and question branching.

Contact Form
A simple contact form that you can add to your website and use to get information.

Online Event Registration Form
Use this online form to obtain attendees’ registration and payment information.

T-shirt Order Form
Increase your clothing online sales with this fully customizable online form.

Lead Capture Form
Boost your lead generation efforts by using an online form you can fully personalize.
How to use 123FormBuilder integration with Hubspot
Build your form in minutes and collect data securely.

Step 1
Log into your 123FormBuilder account, pick a template, or build your own form.

Step 2
Go to Set Up, then to Apps, and choose the integration you want to use.

Step 3
Set up the automation for sending your data to Hubspot CRM via your Zapier account.

Step 4
Test your automation flow, put the finishing touches, and start collecting information.