Category: Integrations
Add 123FormBuilder Forms to Any Canvas Instructure Course
Enhance your Canvas courses with advanced, but easy to build forms!
Create contact forms, registration forms or online quizzes that you can publish in your Canvas account for your course attendees. All you need to do is grab the embed code of the web form/quiz and paste it into the item’s editor.
Follow the steps below to add a 123 FormBuilder form in your
Canvas course
- In your Canvas Instructure account go to the Courses tab, select the course & module where you want to add your 123FormBuilder form. You can embed the form in any item you want:
- Page / Assignment / Quiz / Discussion
- click on the item and then choose to Edit it
- once in Edit mode, make sure to enable the HTML Editor and paste the 123FormBuilder embed code where you want the form to be displayed. Once you Save, the form will be displayed.
- Or as External URL – past the form link from your 123FormBuilder account (and make sure to have https).
- Page / Assignment / Quiz / Discussion
- In your 123FormBuilder account – to copy the code, go to the Publish section of your form and depending on how you want to display the form, choose:
- The Embed tab – iFrame option and click Copy code (to display form in the item)
- The Link tab – and then click Copy code (to add the form as External URL or link it in the content of any other item)
About 123FormBuilder
123FormBuilder is an intuitive form-building platform that helps users create efficient workflows, collect data and achieve success. 123FormBuilder exists to empower customers to collect, manage and communicate their data.
About Canvas
Canvas is a learning management system (LMS) that connects all the digital tools and resources teachers use into one simple place. It is used by more than 3,000 universities, school districts, and institutions around the world.
123FormBuilder forms in Dreamweaver
Building a website in Dreamweaver, but fancy some beautiful forms, advanced functionality and easy building? 123FormBuilder is here!
Whether you want to embed a form inline or you want it in a lightbox, follow the instructions below to publish it on your Dreamweaver website:
- In Dreamweaver:
- Open the page where you want to add the form and pick a place for the form Note: it’s easier if you have the screen split (code+design view)
- From the Design part, select the element under / above which you want to put the form and in the Code part paste the code from 123FormBuilder.
- In 123FormBuilder:Go to the Publish section of your form, select Embed code tab and choose one of the options from below, base on how you want the form to appear:
- Classic, inline way
- choose the Javascript embed option, then click Copy code
- Lightbox (text, image, floating button or auto pop-up):
- choose one of the options: Lightbox – Text link or Lightbox – Image link, Lightbox – floating button or Lightbox auto popup, click Customize to change the text or image and then click Copy code
- You can add a span class =”…” in the pasted code if you want a certain style for the text
- Frame that has a certain height & width (that you can modify):
- choose the Iframe embed option and click Copy code
- Classic, inline way
- To see how the form looks on your website, you need to preview the site in Real-time, because on the Design part it won’t show. Go to File → Real-time Preview and choose the browser to see the changes & the form.
About 123FormBuilder
123FormBuilder is an intuitive form building platform that helps users create efficient workflows, collect data and achieve success. 123FormBuilder exists to empower customers to collect, manage and communicate their data and is all about creating efficiency, enabling growth and achieving results by being customer-centric, adaptable, efficient and fun.
About Dreamweaver
Adobe Dreamweaver CC is a web design and development application that combines a visual design surface known as Live View and a code editor. Combined with an array of site management tools, Dreamweaver lets its users design, code and manage websites, as well as mobile content.
Add 123FormBuilder Forms to Any Zoey eCommerce Site
Enhance your Zoey site and blog with advanced, but easy to build forms!
Copy-paste the code to embed the form or show it in a pop-up.
Follow the steps below to publish your 123FormBuilder form on your Zoey website.
- In your Zoey account
- Embed form on a page
- Go to Edit my Design and click Edit page from the Settings icon of the page where you want to add the form.
- Once in the Editor of the page, just click the +Add icon and select Building Blocks → HTML – drag & drop the HTML element where you want to display the form and then click Edit my HTML component (or just double click it)
- In the pop-up, just paste the 123FormBuilder embed code and tick the two options, then click Submit.
- Embed form on a post
- Navigate to Blog → Posts and create or edit a Post
- In the Post editor, after you have written the content, enable the <>HTML view option and paste the 123FormBuilder embed code where you want the form to appear.
- Embed form on a page
- In your 123FormBuilder account – to copy the code, go to the Publish section of your form, select Embed code tab and depending on how you want to display the form, choose from the dropdown
- The Javascript embed option and click Copy code.
- Lightbox triggered by a text, image or floating button → select the Option: Lightbox – Text link, Lightbox – Image link or Lightbox – floating button, click Customize to change the text or image and then click Copy code.
- Auto-popup after x number of seconds → select the Option Lightbox auto popup, click Customize to set the number of seconds and then copy code.
About 123FormBuilder
123FormBuilder is an intuitive form builder that helps users create efficient
workflows, collect data, process payments, and achieve success. 123FormBuilder exists to empower customers to
collect, manage, and efficiently use their data for smart decisions.
About Zoey
Zoey supports B2B and wholesale businesses to capture orders anytime, anywhere. They offer a mobile app for the sales team, and a self-service web portal for accounts, to log in, see customized catalog and pricing, place orders, and see order history. A web-based admin helps sellers manage products, customers and orders.
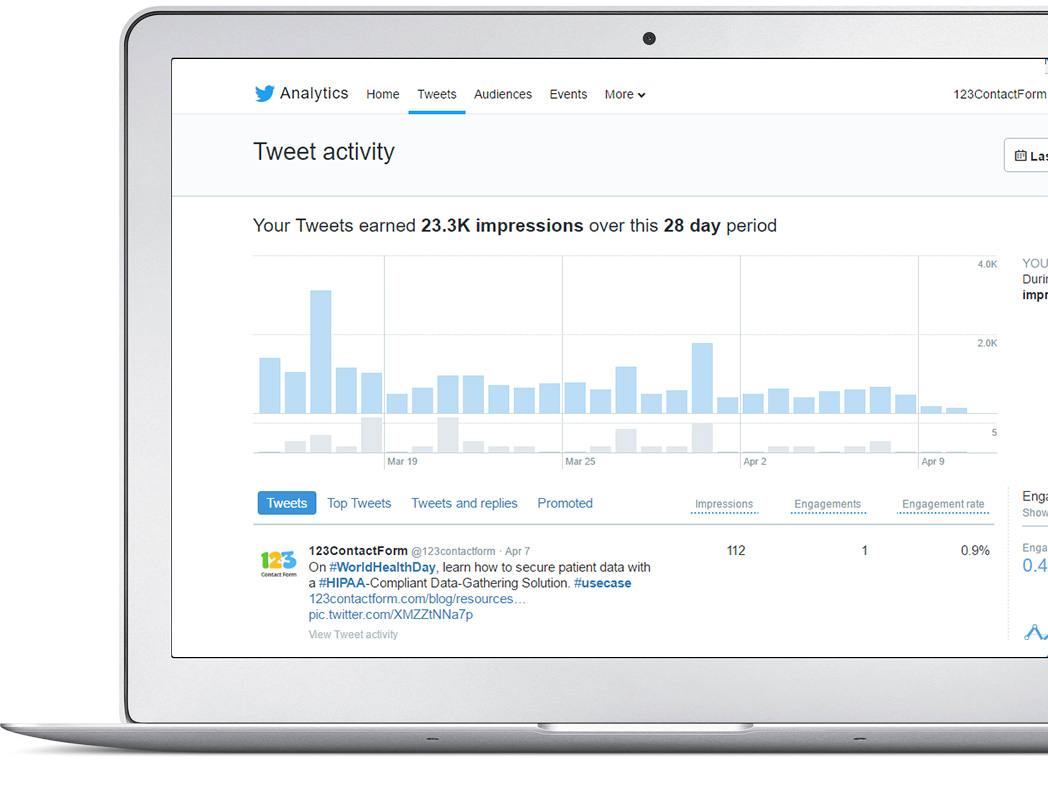
123FormBuilder & Twitter Integration
What if you could make your data work for you? Or if every piece of data could be sent exactly where you need it?
The 123FormBuilder and Twitter integration makes your data dreams come true. Create online forms and surveys, organize tasks and appointments, and send all your data wherever it can make a difference to your business.
Get started for free
Already have an account? Login

Benefits of integrating
- Generate a tweet for every new form entry
- Add conditional logic and branching
- Generate leads with social media marketing campaigns
- Integrate with other third-party apps


“Customization work was one of the things we were looking for and 123FormBuilder managed to achieve that by communicating constantly and efficiently.”
Jyoti Agrawal, Project Manager at DC Fire
User-Friendly Payment Process
Simplify online payments for your customers to increase conversions and collect more revenue. 123FormBuilder makes it easier to automate the purchase process on your ecommerce website, saving you time and energy.
Your clients can pay for subscriptions, submit discount codes, see how much they owe, and get notified by email when payment is complete.
You can also set markups, customize payment notifications, add advanced pricing formulas, create donation forms and save your customer information in PayPal.
Why Choose 123FormBuilder?
123FormBuilder’s user-friendly interface makes it easy to manage forms. Our efficient integrations can improve your business workflow. Take advantage of the most popular payment processors, including PayPal, Stripe, Authorize.Net and more. Start from scratch or use our gallery of 1,900+ form templates.
With its intuitive interface and powerful capabilities, 123FormBuilder is trusted by over 700,000 businesses in 185 countries.
Free Facebook Contact Form App
Create amazing Facebook forms for free, without any code! Just create your free account, build the form and add it to your Facebook fan page.
Want to know what your Facebook fans think? Just ask them.
The 123FormBuilder app for Facebook is the easiest way to build highly engaging Facebook contact forms that keep users on your page and collect their feedback fast. Our app gets your contact form on Facebook in minutes. Just add it to your Facebook page with a few clicks and pick the type of form you want to post. Check out our Facebook contact form tutorial if you need help building awesome web forms.

- Create your form in minutes & make it shine
It’s a snap to create a contact form for Facebook with our form creator. Simply drag and drop the fields you need and publish the form with our Facebook app. It’s that easy.
Design your Facebook contact form to fit your brand, without any coding. Our contact form builder lets you customize your contact form for Facebook with contact form templates, form themes, and custom CSS to match your brand identity.
- Respond to people fast & do more with form data
When Facebook fans contact you, find out right away with custom email notifications. Show your customers and fans you care with automatic responses that can even include download links and custom recipients.
Facebook form responses are stored in our secure online database, where you can view responses as custom charts and export information as CSV or PDF.
Turn your Facebook form into more than a communication channel. Are you selling products on your Facebook page? Then use 123FormBuilder to create a Facebook order form that you can add to your page and your fans will start shopping from you. Even better, you can integrate the order form with a payment gateway and receive payments on the spot.


- Fit Facebook into Your World
Get more out of Facebook form responses by connecting them to your CRM, marketing automation and social media management platforms, so you can keep building customer relationships over time.
Go the extra mile with your contact form solution for Facebook by adding advanced features like CAPTCHA support, Google Maps fields, file upload, custom logic rules (branching), submissions archives and more.
Ready to use templates
Select the type of form you need for your business below or browse through our complete form templates collection.
Conference Registration Form

Family Reunion Registration Form

Summer Camp Registration Form