Get your free HTML form validation script
Create free web forms with HTML form validation scripts as easy as 1-2-3, using a simple HTML form validation script or 123FormBuilder.

Get better data with built-in form validation
If you want to receive only relevant and complete messages, then yes, – HTML form validation is a must! It helps you save time and reply to the important messages faster. Key features:
- You get all the data you want (create required fields)
- Data comes to you in the right format (valid email address or anything else on email forms)
- Custom fields including single choice, multiple choice, textarea and dropdown lists
- Advanced functionality like CAPTCHA image verification & conditional logic
What are HTML form validation scripts?
Validation scripts might sound complicated, but all they do is make sure that data is in the right format.
Whether it’s a valid email address or a complete phone number, validation scripts make sure that the data you want arrives in the format you need.
At 123FormBuilder, we use something called “server-side form validation.” It might sound complicated, but you just need to know that this is an accurate way to check data.
123FormBuilder generates validation scripts for any type of form or survey, such as online order forms and event registration forms. You name it.
If you want to get into more detail, we offer standard or custom validation for online forms.
Creating a simple form with HTML & JavaScript validation
Step 1: Create Your Form
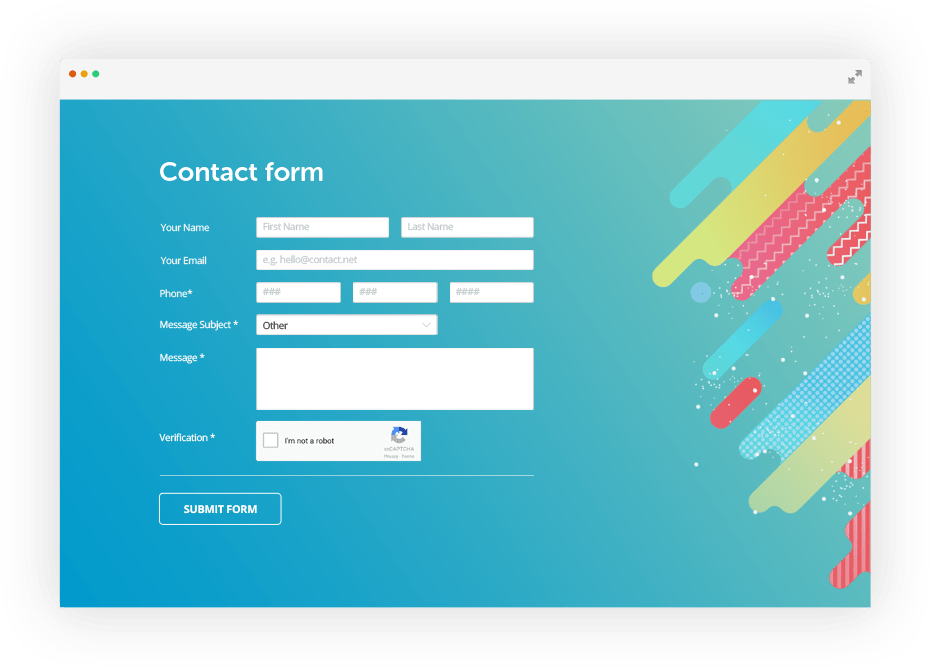
To show you how form validation works, we’ll create a sample HTML contact form with a few fields to validate:
- Name field (check for input and maximum length)
- E-mail field (check for correct email format and maximum length)
- Address field (check for minimum and maximum length)
- CAPTCHA, reCAPTCHA and country filters.
Step 2: Add Validation
Now that you have the HTML code for the form, all you have to do is add a little JavaScript form validation to check the data and highlight what needs fixing (if anything).
See it in action
If you want, you can test the HTML form validation script on JS Bin or JSFiddle, which are interactive editors that show you the code in action.
Great contact forms need more than just validation
Create any type of web form you want with our drag-and-drop form builder and add Javascript validation with a few clicks. Next, you can publish the form on all the major platforms. It’s super easy: no coding, no headaches.
Why validation?
If you want the data you need in the format you want, form validation is a must. It helps you save time, collect accurate data, display error messages and respond quickly when it matters most.
Check whether your HTML forms have valid information using a sample contact form and validation scripts.
Ready to use templates
Select a template that has HTML form validation included. Besides the ones presented below, we have more to offer in our free form templates gallery.
Customer Feedback Form

Contact Form

Enquiry Form



